おはよーございまーす🌸たかしぃです!
今回はアニメーションのお話し第2弾ということで、前回から一歩踏み込んで、アニメーションを自分で作成してみましょう。
前回の記事はこちら↓
今回は、衣装のオンオフのアニメーションを作成してみましょう。EXメニューへの導入方法は次回の記事で、解説します。
コーデを2つ着せる
まずは切り替えるために、2種類のコーデを考えましょう🌸
アバターをお着換えさせるのって、楽しいですよね。
ボーンの入れ子は、面倒ですが手作業をオススメします。ツールは便利ですが、数が増えるごとに、干渉してメニューなどが壊れる可能性が高くなります。


髪型から靴まですべて違う衣装を使用しています。共通するのはイヤリングのみです。
着替えアニメーションの仕組み
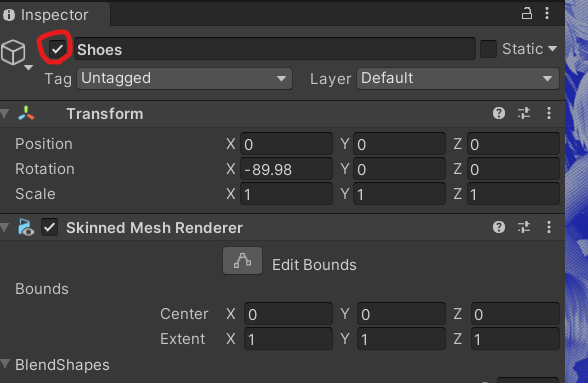
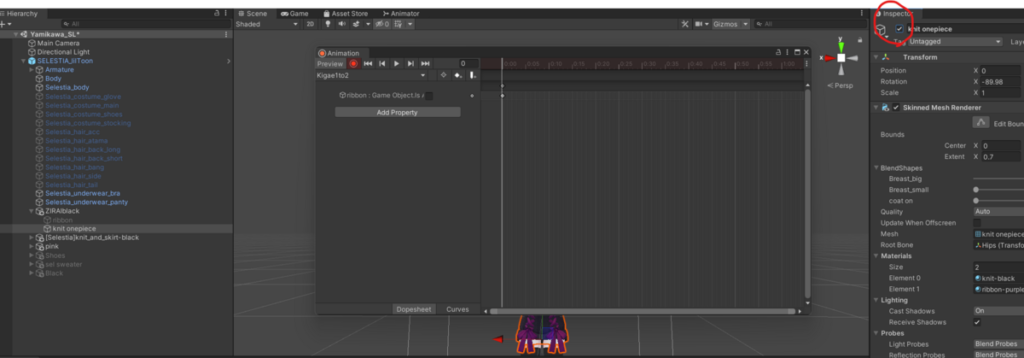
着替えるためには、衣装のオン/オフをする必要があります。インスペクターのチェックボックスで切り替えるものですね。下の画像の赤丸の場所です。

コーディネイト①からコーディネイト②に着替えるためには、コーディネイト①の衣装の全てで、上記の場所のチェックを外し、コーディネイト②の衣装の全てで、上記の場所のチェックを入れる必要があります。コーディネイト②からコーディネイト①に着替える場合は、逆のことをしなければいけないですね。
この動作を記録して動かすのがアニメーションです。
アニメーション作成
それでは早速、着替えアニメーションを作っていきましょう!

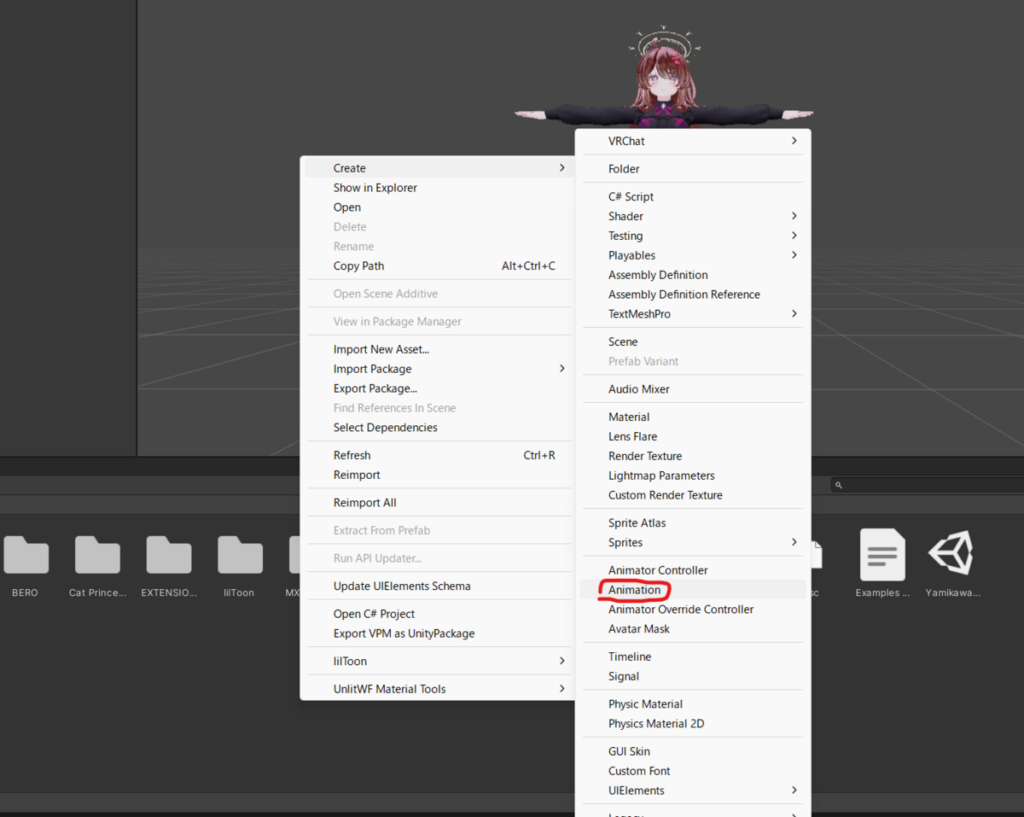
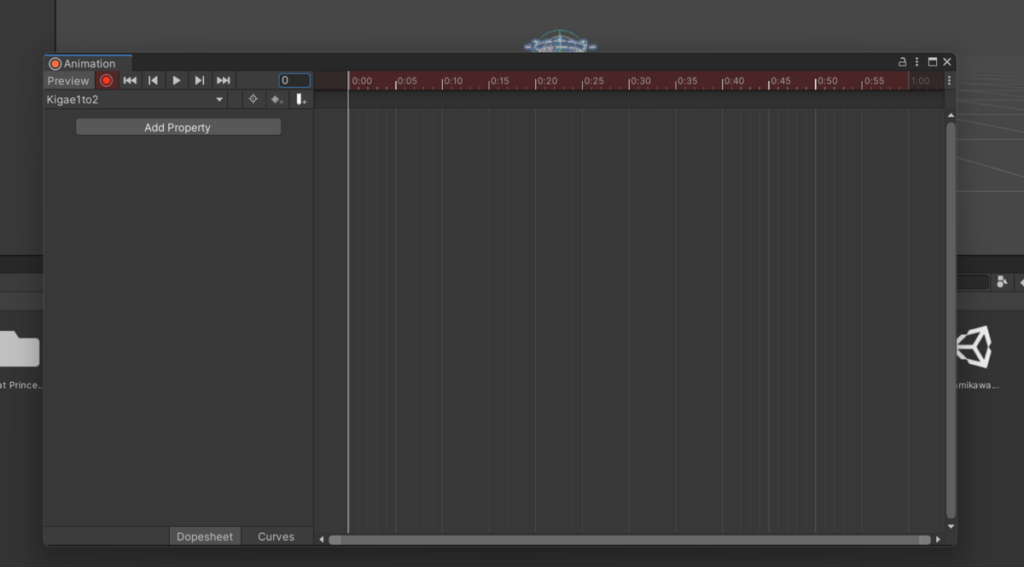
まずは、Assetsの任意の場所で、空いている部分を右クリックします。上記画面の場所にアニメーションがありますので、そこをクリックします。

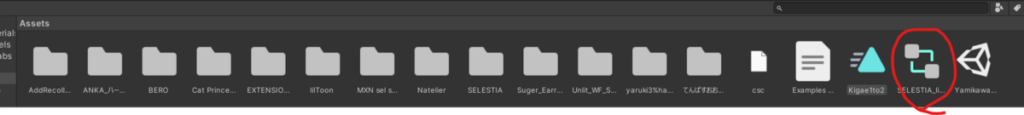
何も設定されていないアニメーションが増えています。ここに、自分でアニメーションを作成します。
新規作成したアニメーションを、ヒエラルキーのアバター直下にドラッグ&ドロップしましょう。すると、下記のようなアニメーションコントローラーが作成されます。

アニメーションをクリックし、下記の画面を表示します。ヒエラルキーでアバターを選ぶと、各ボタンがアクティブになるので、録画マーク(赤い丸)を押します。

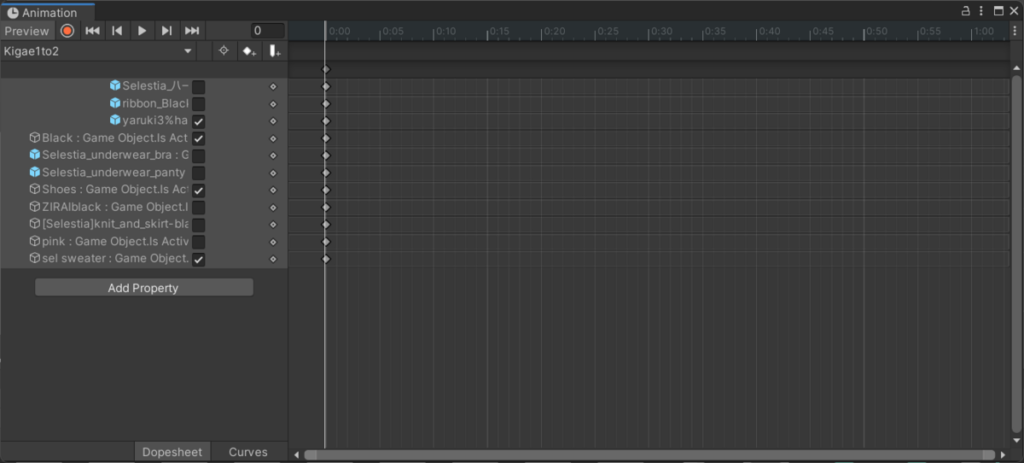
ここから、現在着ている衣装(コーディネイト①)を脱がし、コーディネイト②を着せます。録画マークがしっかり押せたら、あとは着せ替えと同じで、メッシュの表示・非表示を切り替えるだけです。

コーディネイト①のメッシュを非表示にし、コーディネイト②のメッシュを表示します。

コーディネイト①とコーディネイト②で共通の衣装やアイテムがある場合は、そのアイテムのメッシュには何も操作をしません。
録画マークをもう一度押して、アニメーションの完成です。

先ほどのアニメーションをCtrl+Dで複製します。任意の名前に変更しましょう。
また、先ほどと同じように、ヒエラルキーのアバターにドラッグ&ドロップして、紐づけしましょう。
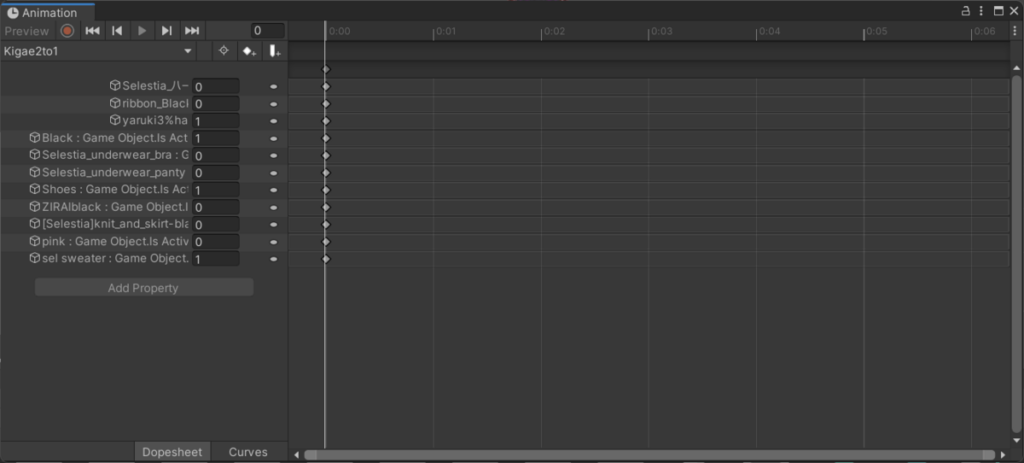
複製したアニメーションは、以下のようになっているので、1を0に、0を1に書き換えます。この0と1はON/OFFをあらわしています。

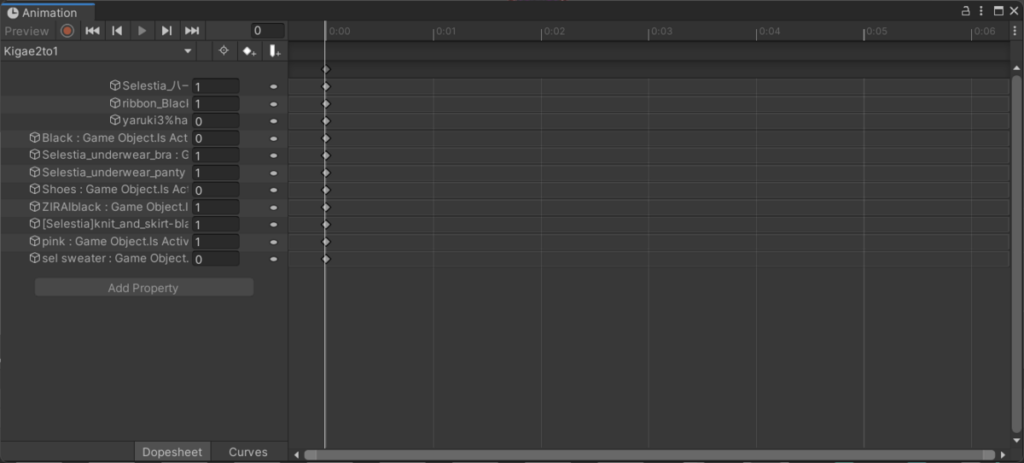
書き換えると以下のようになります。

まとめ
アニメーションの作成方法は以上の通りです。しかし、アニメーションを作成しただけでは、VRChat上で着替えはできません。
次回は、EXメニューへの追加方法について解説します。
それでは!