おはりょー🌸
お久しぶりの投稿です。
今回は、素体と顔で別々のアバターを使用する改変(俗に言うキメラアバター・ミキシングアバターや首すげ替え)の手順を説明します。
詳しい理論は抜きにして、この手順通りにやっていけばアバターが出来上がります。お役立てください。
記事執筆時の環境
VRChat SDK 3.7.0
Unityバージョン 2022.3.22f1
使用するアバター
あまとうさぎ 『ライム』-Lime-【オリジナル3Dモデル】
https://booth.pm/ja/items/4876459
STUDIO JINGO オリジナル3Dモデル「セレスティア」ver1.02
https://jingo1016.booth.pm/items/4035411
注意
まず、アバターの利用規約を確認しましょう。
基本的には大丈夫なアバターが多いですが、たまに首すげ替えがNGなアバターがあります。
VN3ライセンスであれば、4の項目を確認します。

K.他のデータを改変するための利用が許可されていない場合はNGです。(I,Jは改変の前提として許可されている必要があります)
また、個別の注意書きも確認しましょう。
NGの例)【くうた-Kuuta-】
【J.改変】TS改変、頭部・素体のすげ替え改変の禁止 との表記があります。
準備
まずはアップロード用のプロジェクトと、アバターの準備をしましょう。
VCC(VRChat Creator Companion)を開き、Create New Projectから新規プロジェクトを作成します。
VCCのダウンロードなどはこちら(https://ryouran-blog.com/?p=25)の記事を参考にしてください。古い記事なので画面が今と違ったりしますが、やることは同じです。(そのうち更新したい)
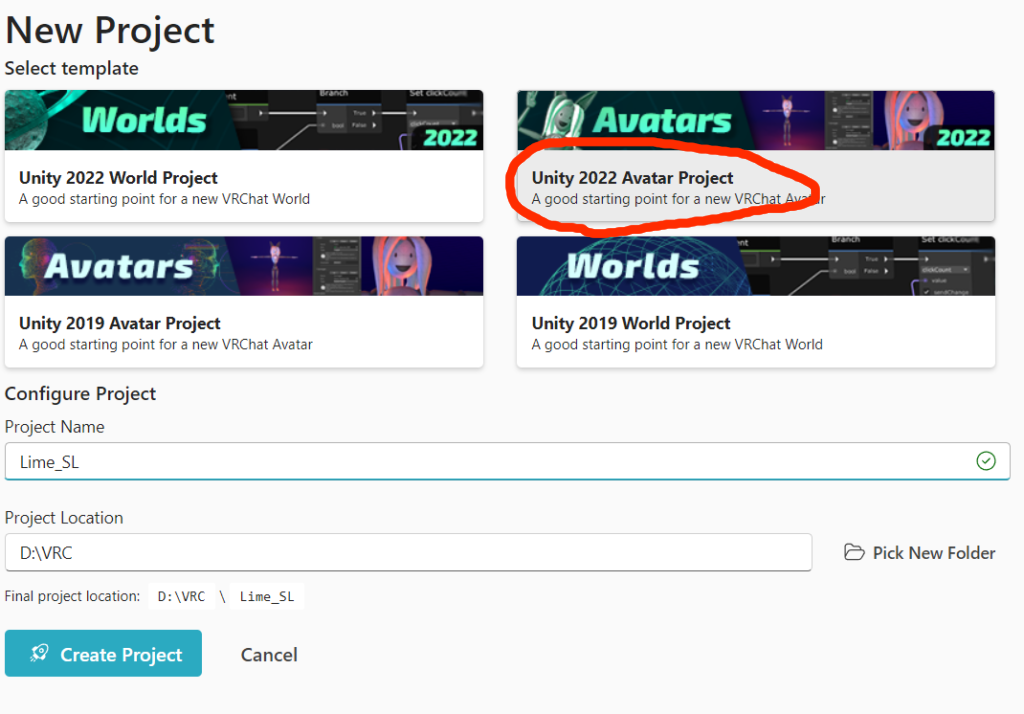
プロジェクトは、画像のようにアバターのUnity2022バージョンを選びます。

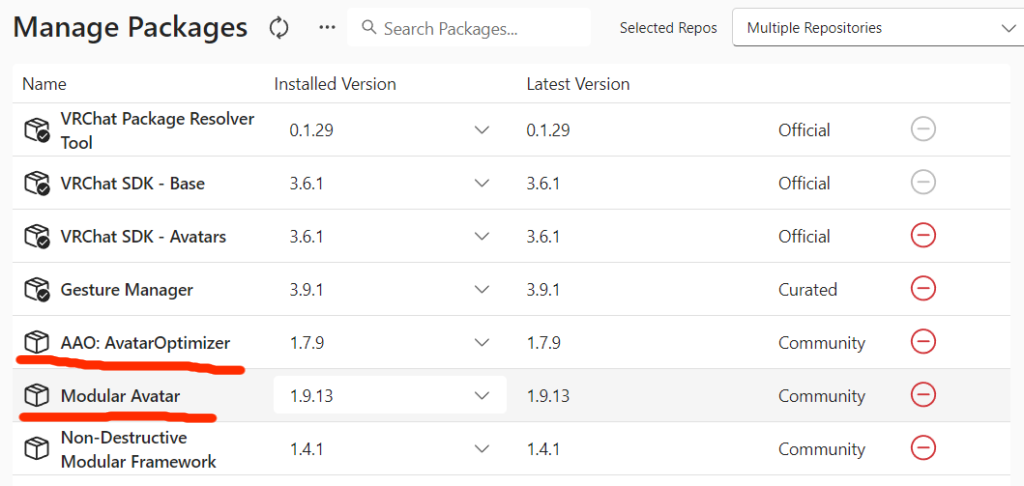
追加されたプロジェクトのManage Projectから、プロジェクトにGestureManagerとModular AvatarとAAO(AvatarOptimizer)を導入します。
画像ではModular AvatarとAvatarOptimizerはVCCから直接導入できるようになっていますが、UnityPakageからの導入でも問題ないです。
VCCから導入できるようにする方法は後日紹介しますね。

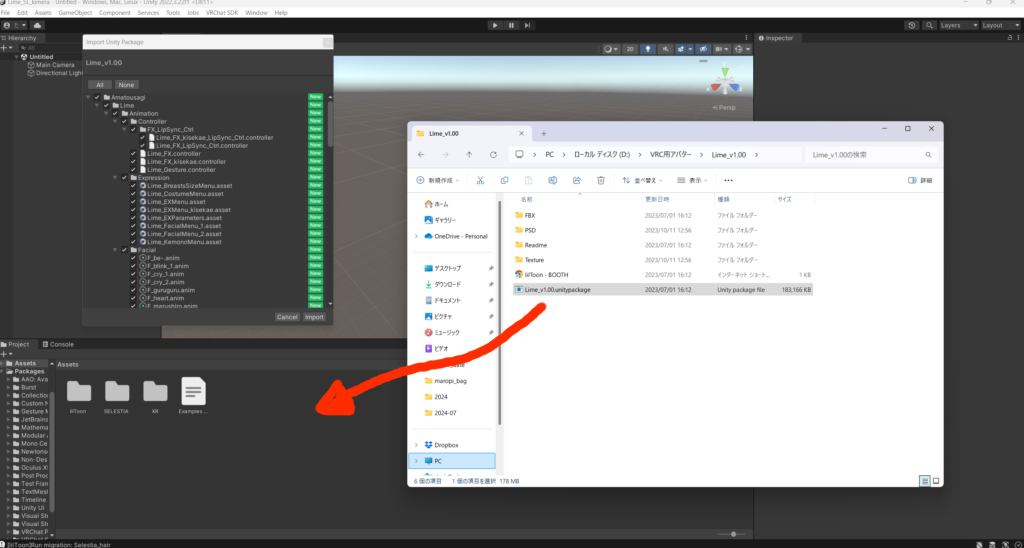
プロジェクトを開いて、シェーダーとアバターをインポートします。
今回使うシェーダーはlilToonです。こちらもVCCから導入できるようにしている人は、開く前に忘れずに加えておきましょう。



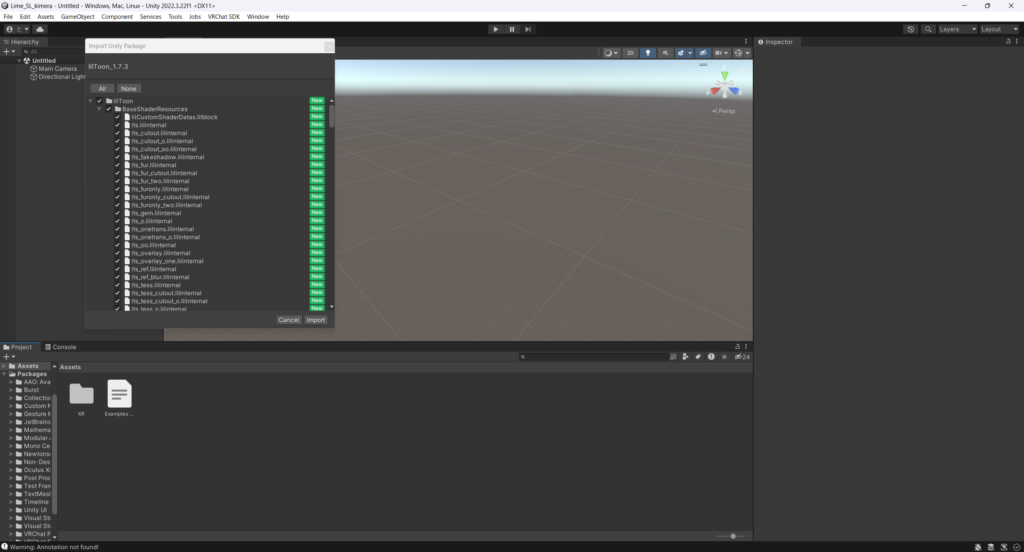
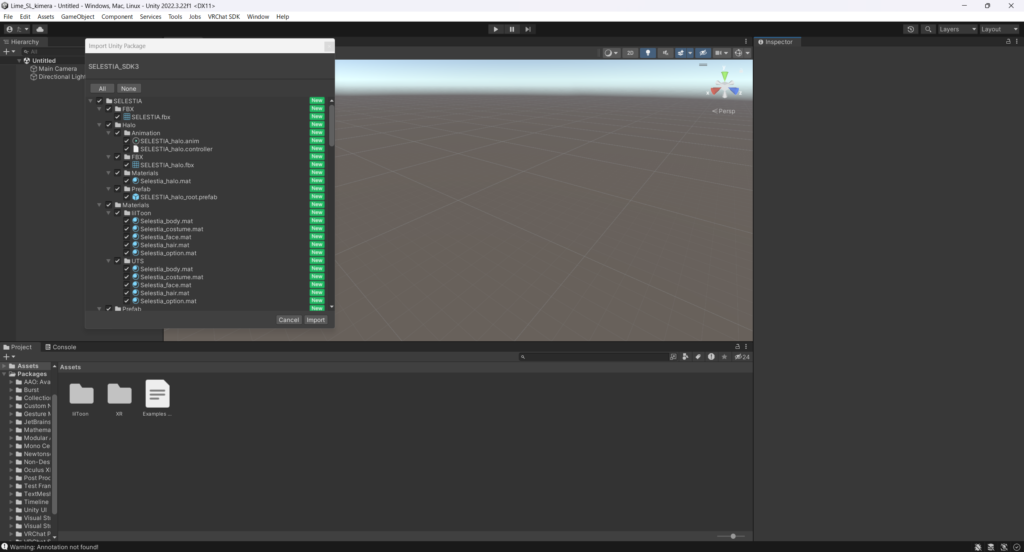
インポートはドラッグ&ドロップで行います。
lilToonとセレスティアとライムをインポートしました。
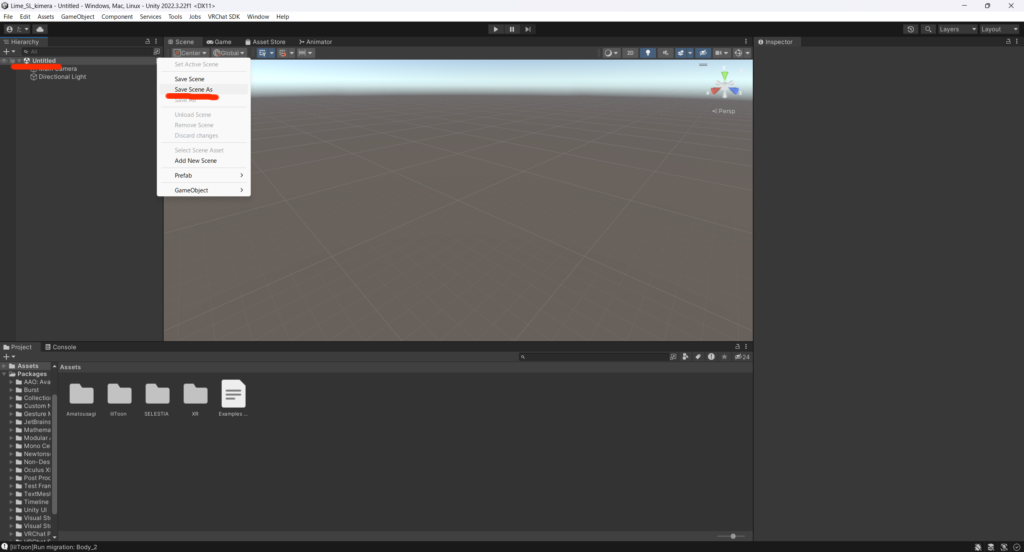
インポートしたら、シーンを名前を付けて保存するのを忘れないようにしましょう。シーンは、画像の左の赤線にあります。

頭だけにする
基本の準備が終わったら、まずは頭のアバターを用意します。
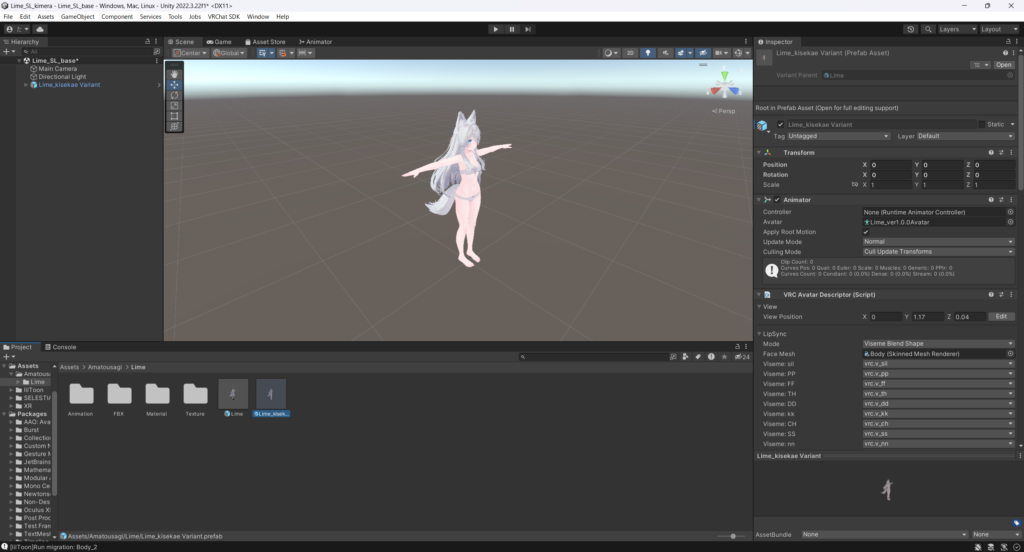
いつもの改変のように。prefabをドラッグアンドドロップしましょう。アバターによっては着せ替え用prefabがあるので、あったらそちらがいいです。

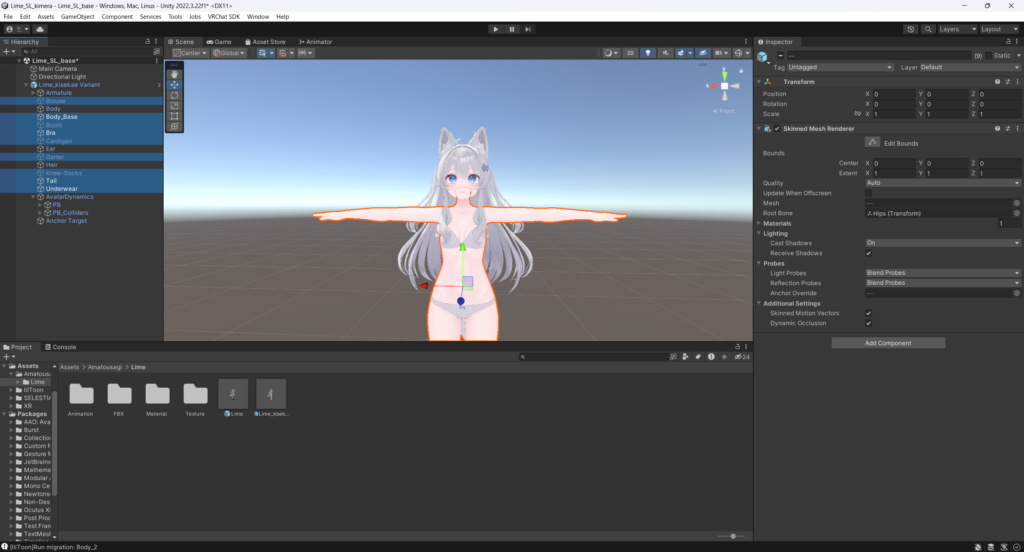
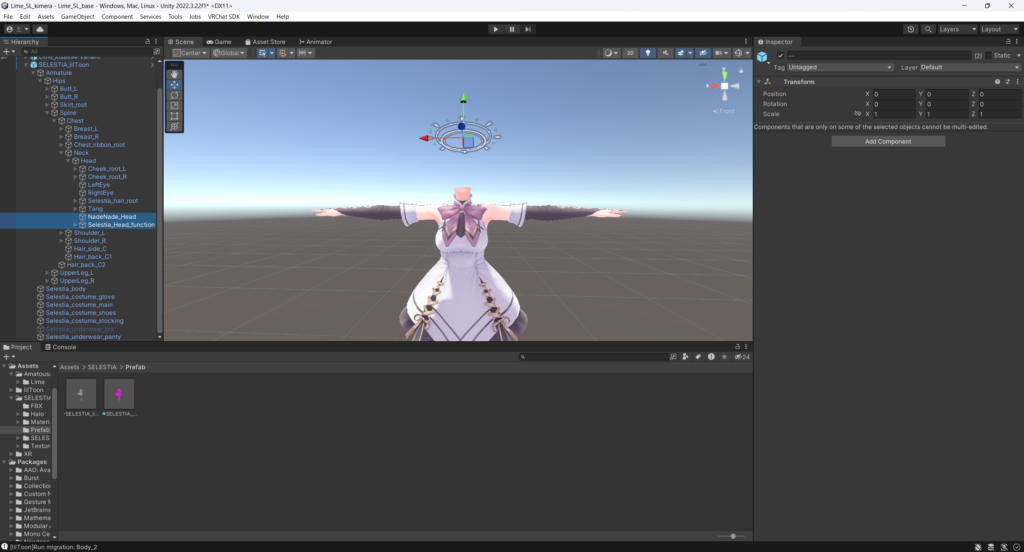
要らないものを全部消します。
今回は顔と髪と耳を残しました。必要なければ髪とか耳も消していいです。


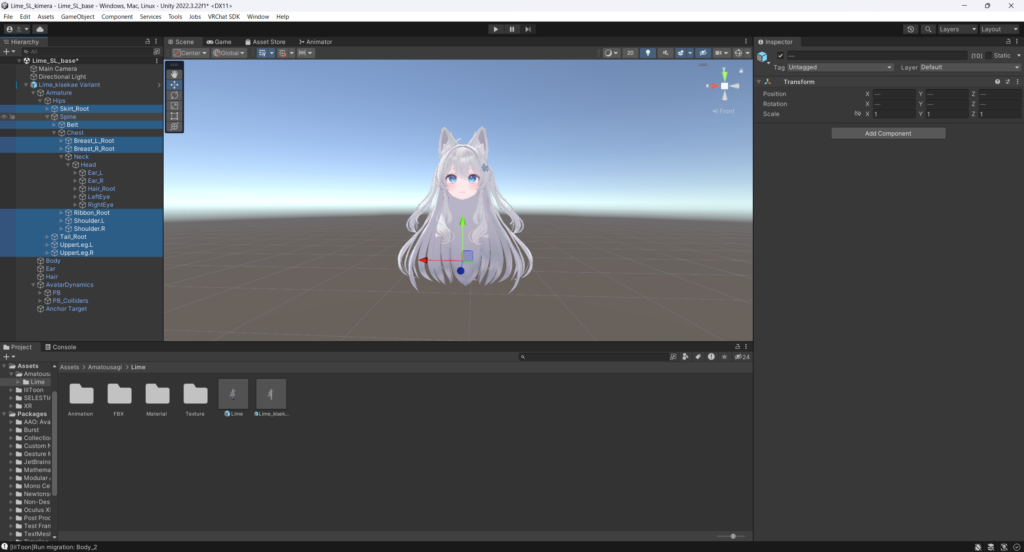
必要のないボーンも消しちゃいましょう。
私はこの方が見やすくなるので消していますが、不安な人はそのままでいいです。後で最適化するので。


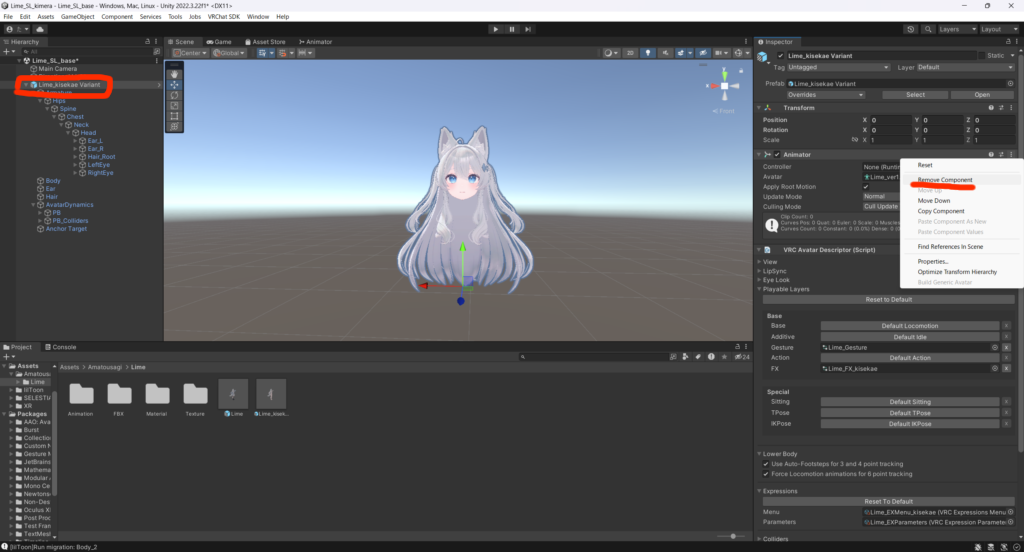
アバタールート(一番上の階層)のAnimatorとVRC Avatar DescripterとPipeline Managerを削除。


これで顔オブジェクトは服と同じようなものになりました。
体だけにする
次は体のアバターを準備していきます。
ライムは見えなくしておきましょう。ヒエラルキーのオブジェクトの名前の横にカーソルを持っていき、目のマークを押すと一時的に非表示にできます。
セレスティアのprefabを用意します。

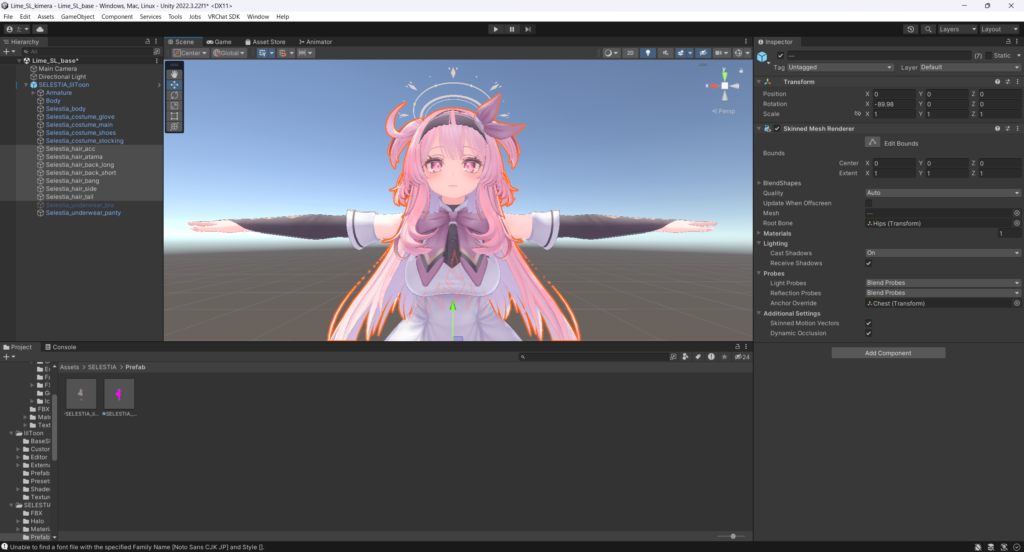
こちらも、要らないものを消しましょう。
※Body(顔)は後で使うので必要です

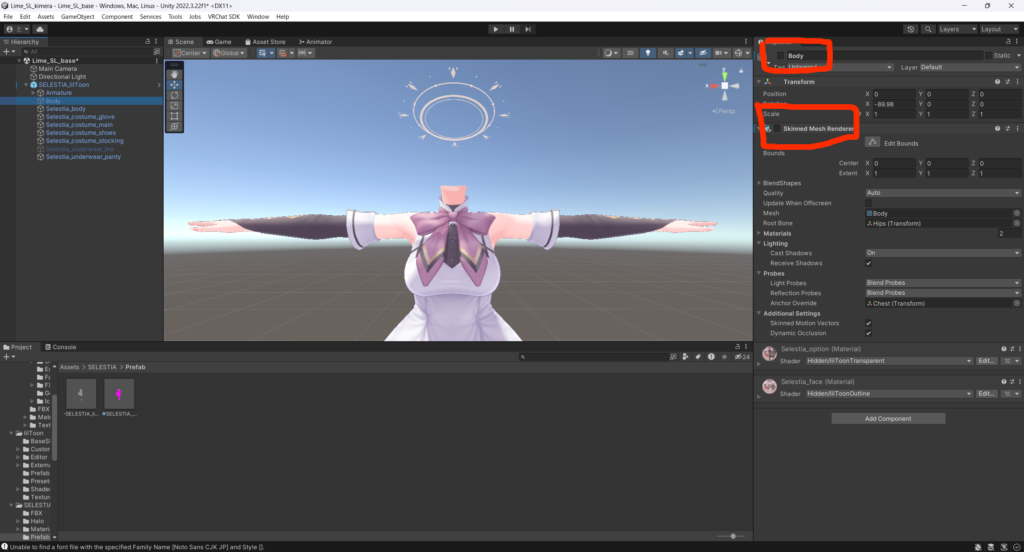
Body(顔)を非表示にします。
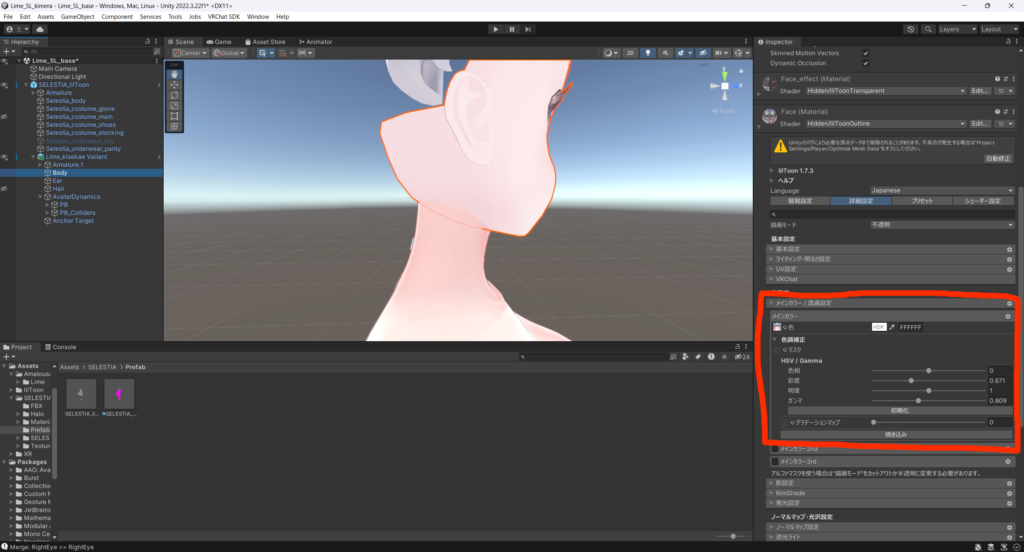
インスペクターから、画像部分のチェックを外しましょう。

ヘイローも消しましょう。(残してもいいですが、今回は触れません)

こっちのボーンは残しててもどっちでもいいかなと思います。見やすさの問題なので。
位置・サイズ調整
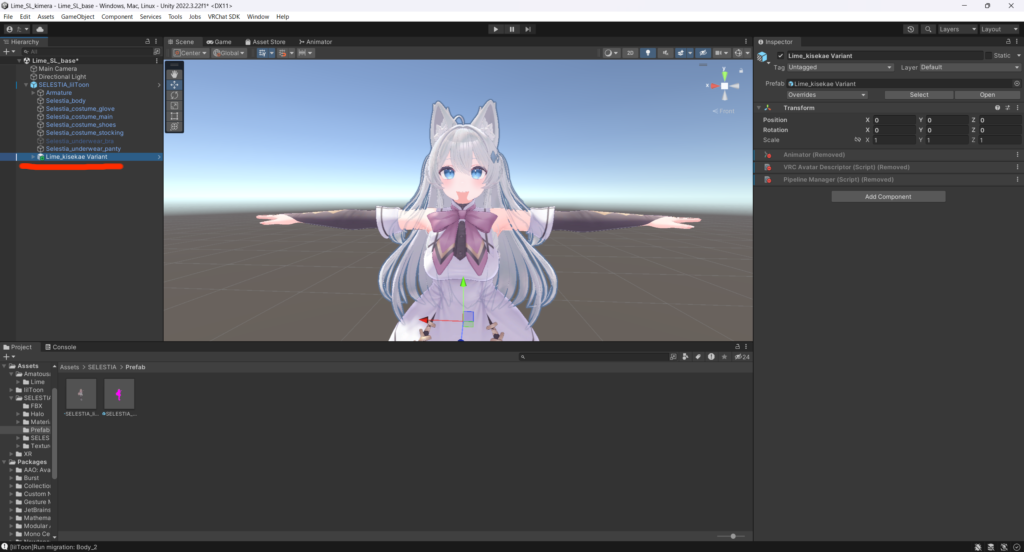
それでは、ライムを再度表示して、セレスティアとつなげていきます。
ライムをセレスティアに入れます。もう衣装と一緒なので、服を着せるときのように入れ子にすれば良いです。

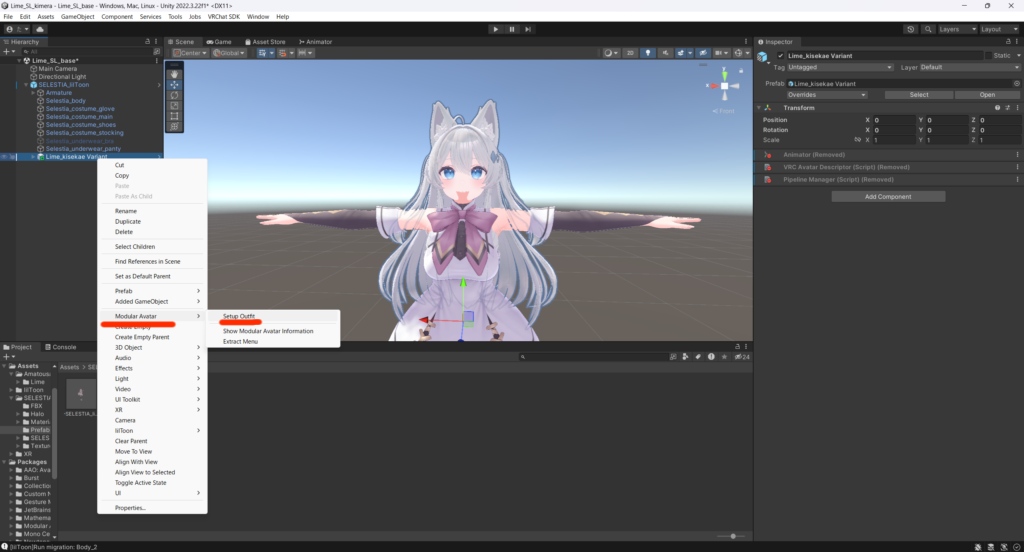
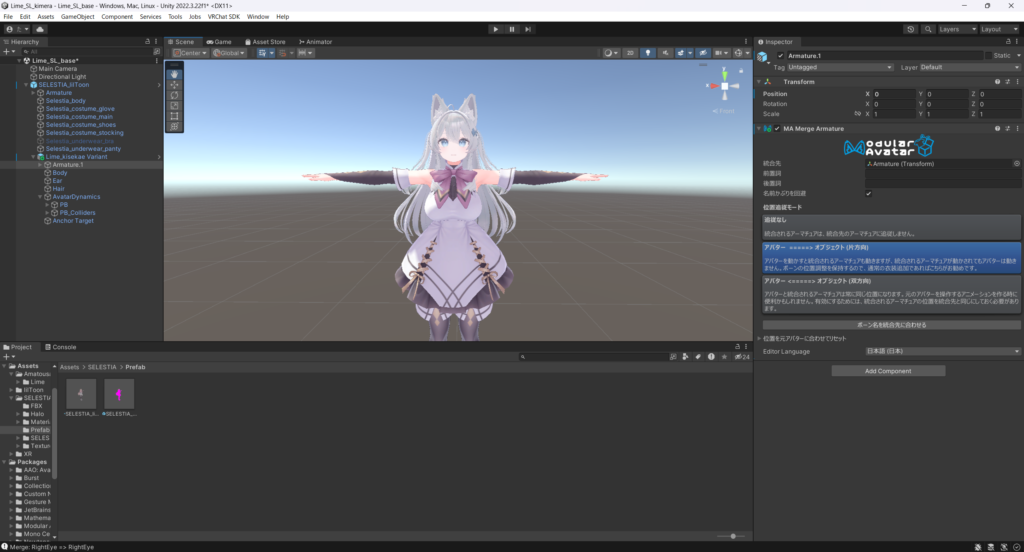
衣装と同様に。MAのSetup Outfitを押します。

くっつきました。
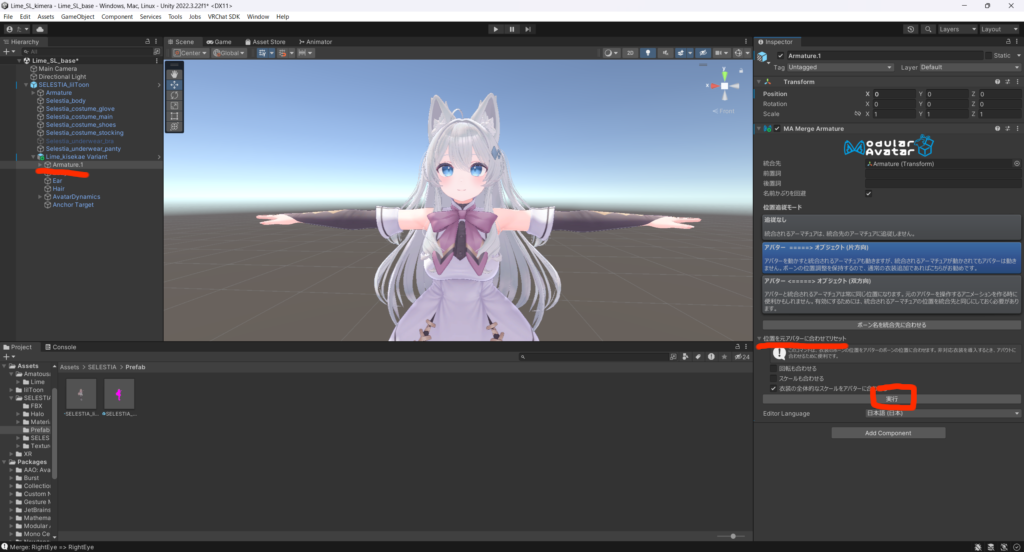
位置調整をします。
ライムのアーマチュアを選択し、MAの位置を元アバターに合わせてリセットを行います。チェックは一番下だけで良いです。

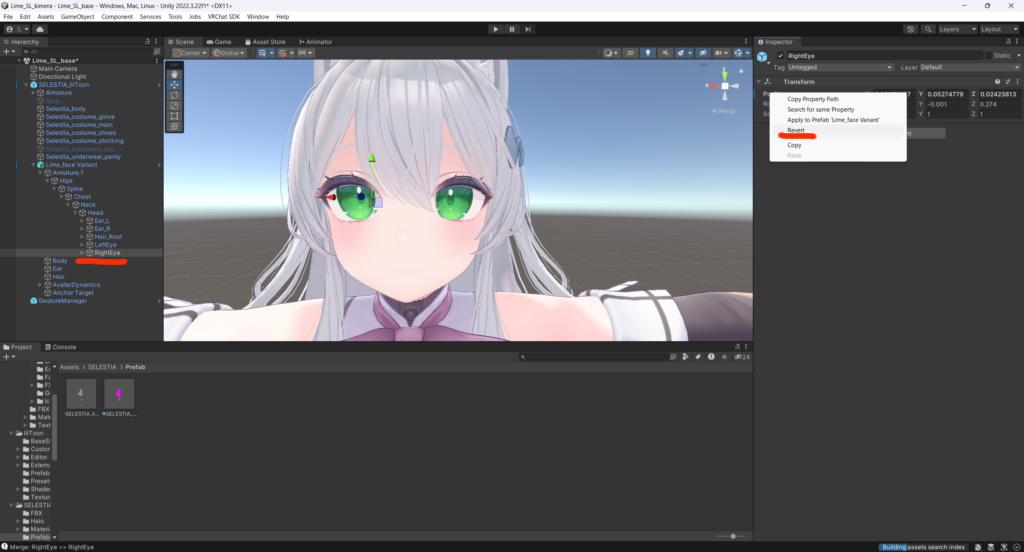
目の位置だけ少しずれるので、目の位置を直します。
目のボーン(Lefteye)を選択し、Positionを右クリックしてRevertを押します。

右目(Righteye)も行います。

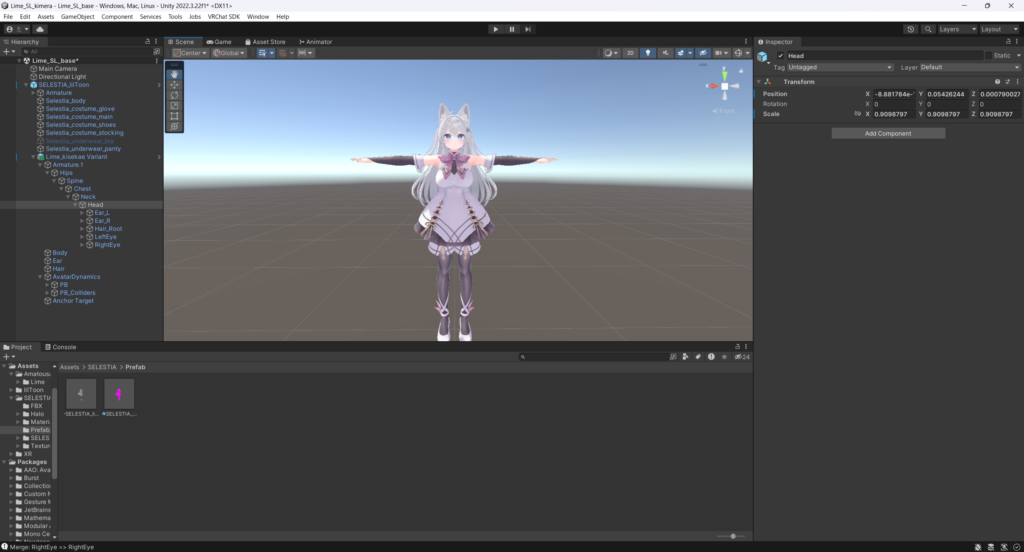
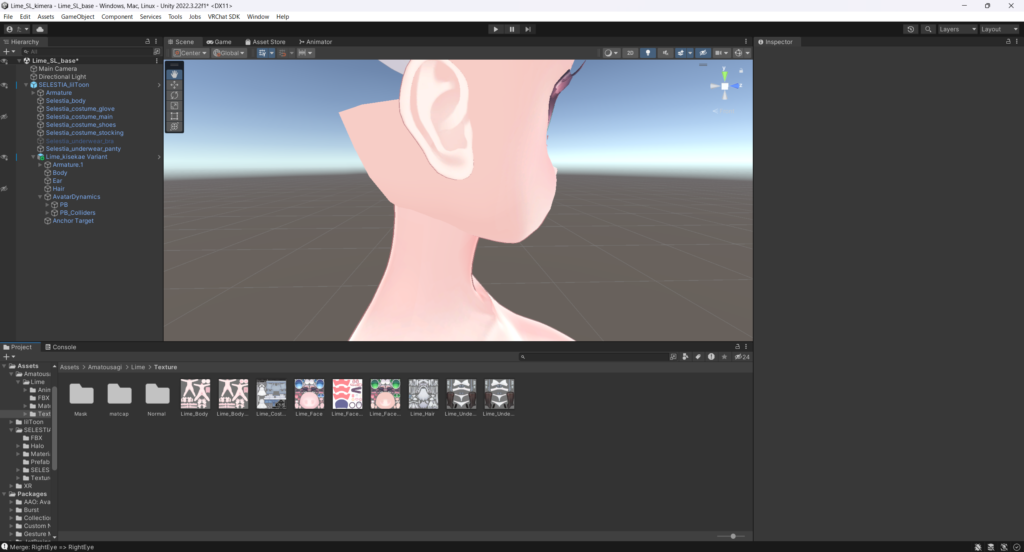
顔のサイズを調整しましょう。
HeadボーンのScaleを調整して、サイズ調整を行います。

テクスチャ調整
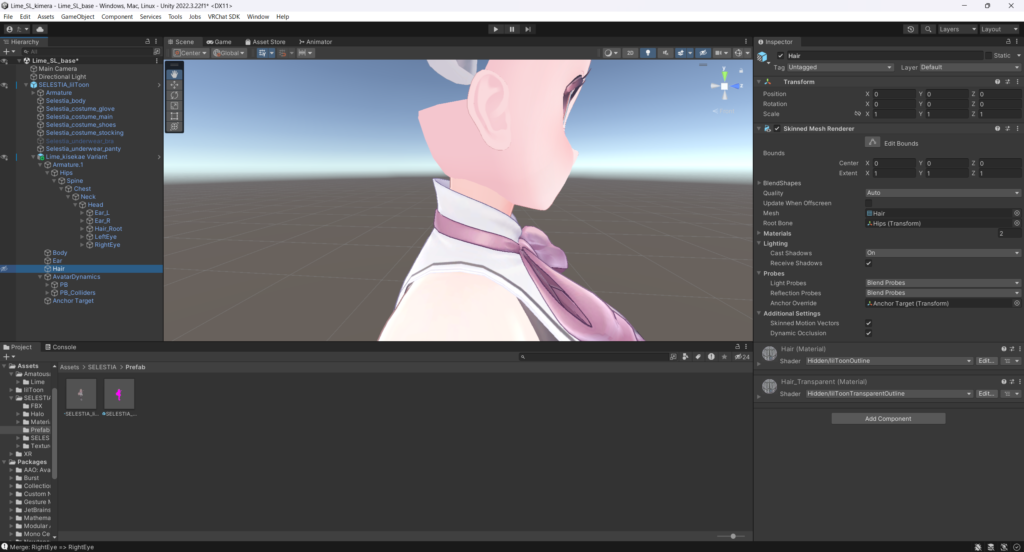
顔と体はくっつきましたが、色が違います。首のつなぎ目が目立ちますね。

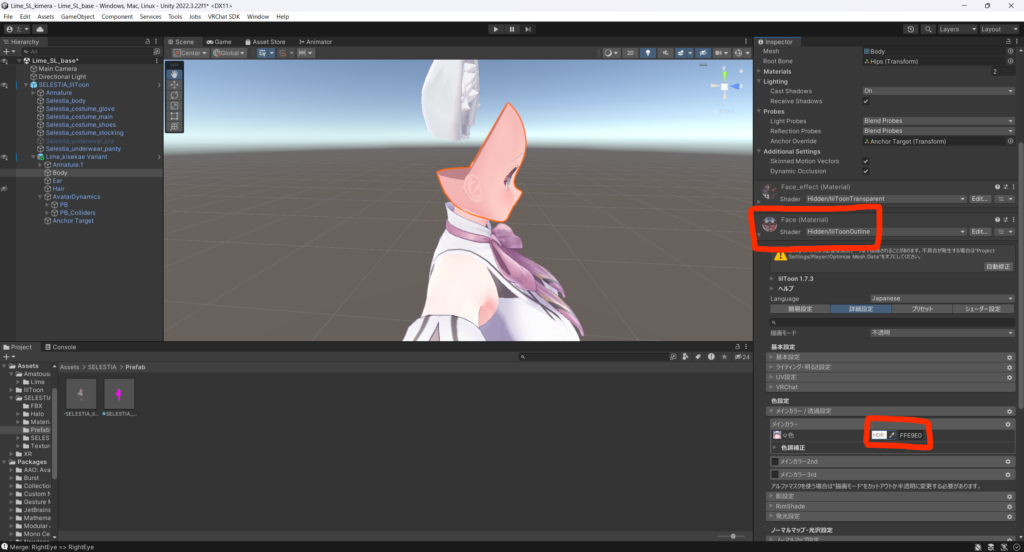
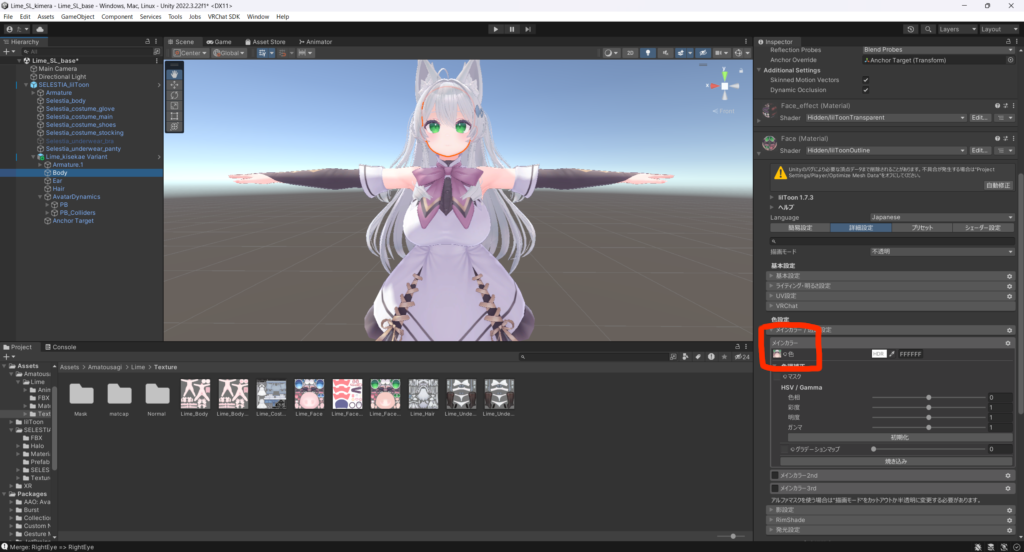
顔のマテリアル(Transparentじゃない方)を調整します。
まずはliltoonのメインカラーを違う色にしてみます。今回は良くなさそうですね。

liltoonだと、色調補正もあります。さっきよりは良い感じになりました。

全体だとちょっと違和感でるかもしれない。

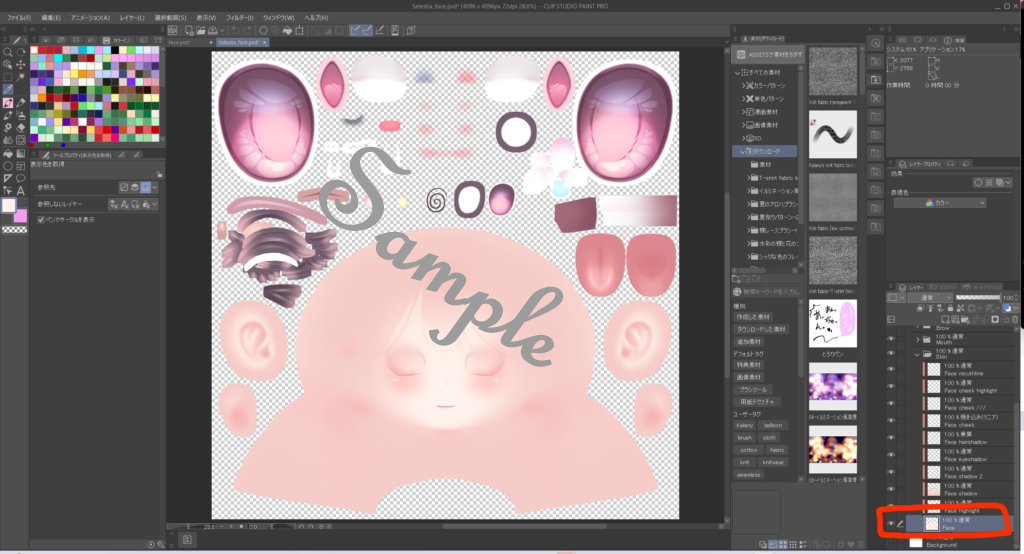
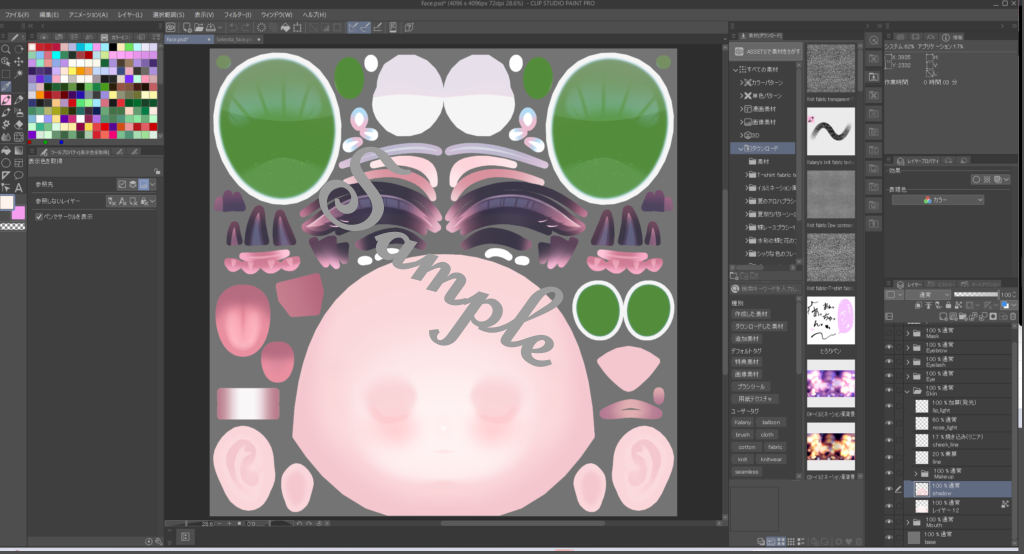
.psdファイルが入っていたらそれを編集、.pngのみならそれを編集します。(画面はクリップスタジオ)

セレスティアの顔から色を取ります。
真ん中(Baseの色)をスポイトで取る。

ライムのファイルのBaseの上にレイヤーを作成します。
さっきの色で塗りつぶし。

クリッピングをします。下のレイヤーに描いてある部分にだけ色を塗る機能です。

shadow(影のレイヤー)も同じことをします。

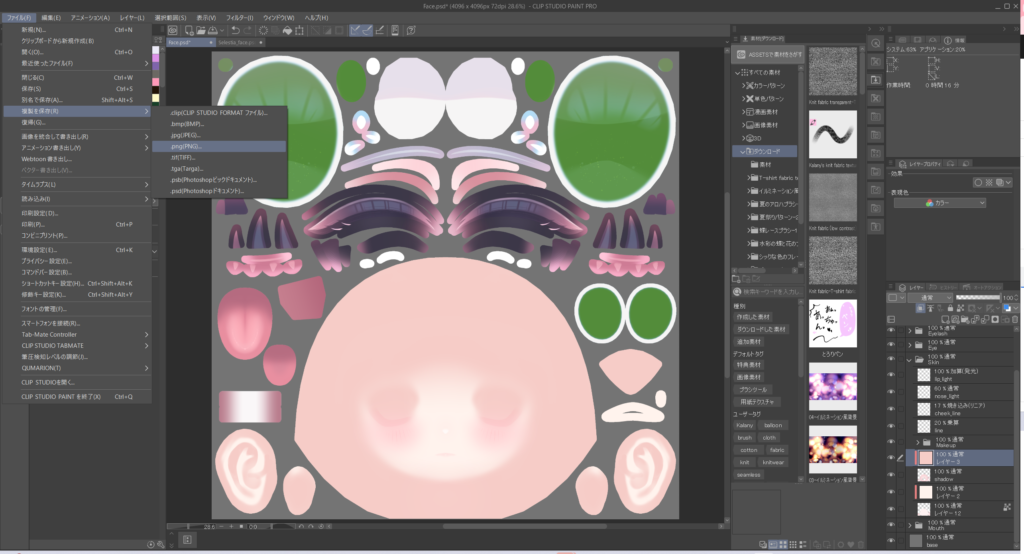
こんな感じになりました。これで、複製を保存から.pngファイルを保存します。
.pngを直接編集した場合は上書き保存しないように注意!
私は眼の色もここで変えてます。

Unityに.pngをドラッグ&ドロップでインポートします。
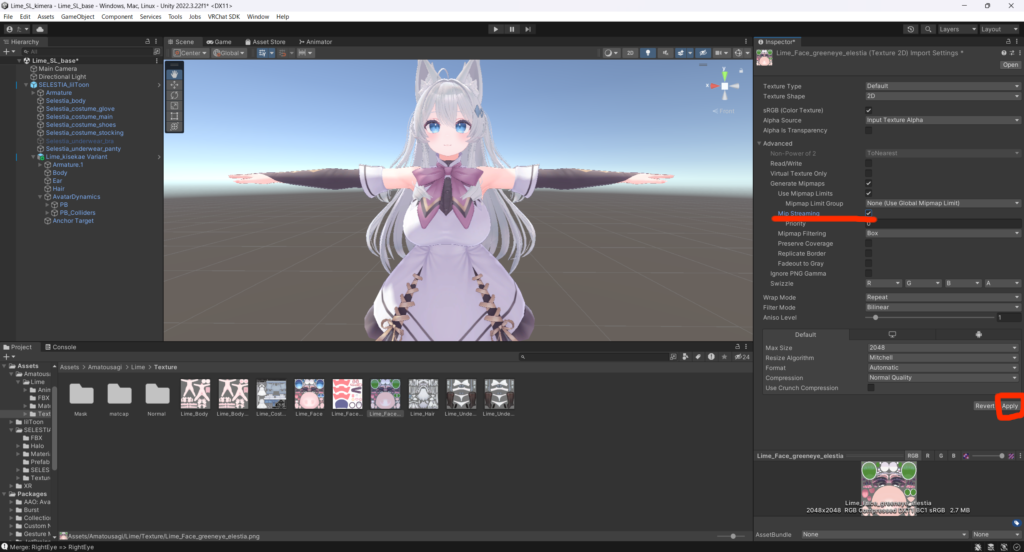
インポートしたテクスチャのインスペクターから、Mip Streamingにチェックを入れて、Applyを押します。

元のマテリアルのテクスチャ部分に、導入したテクスチャを挿入します。ドラッグ&ドロップでやると簡単です。

違和感がなくなりました。

今回は顔の色を調整しましたが、体の色を調整しても大丈夫です。
やりやすい方や、イメージに近い方を選びましょう。
顔の設定とprefab化
ここから設定をしていきます。
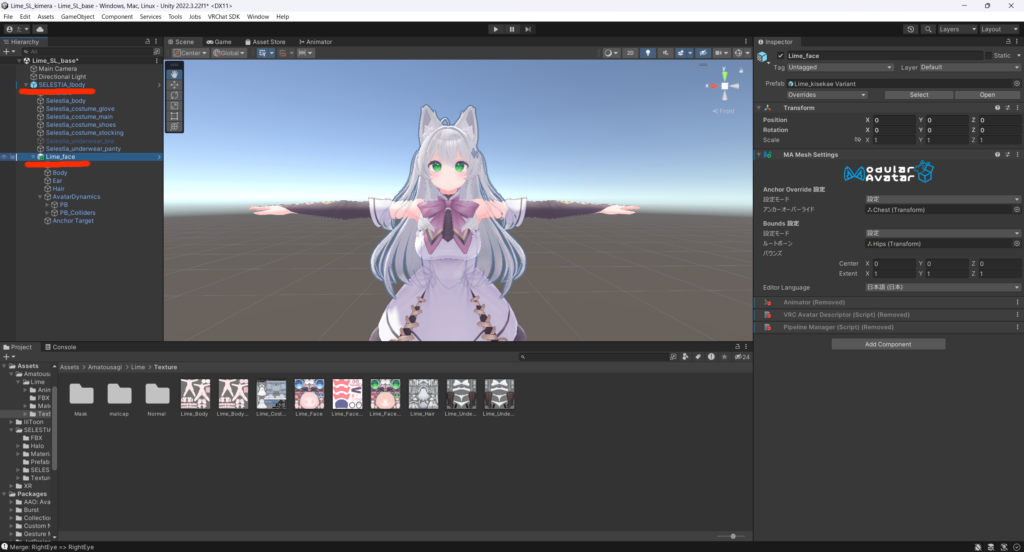
まず、忘れていたのですが、ライムとセレスティアの名前をわかりやすいものに変更しておきましょう。
これはアバターを置いた時に変更する癖をつけておきたいです。

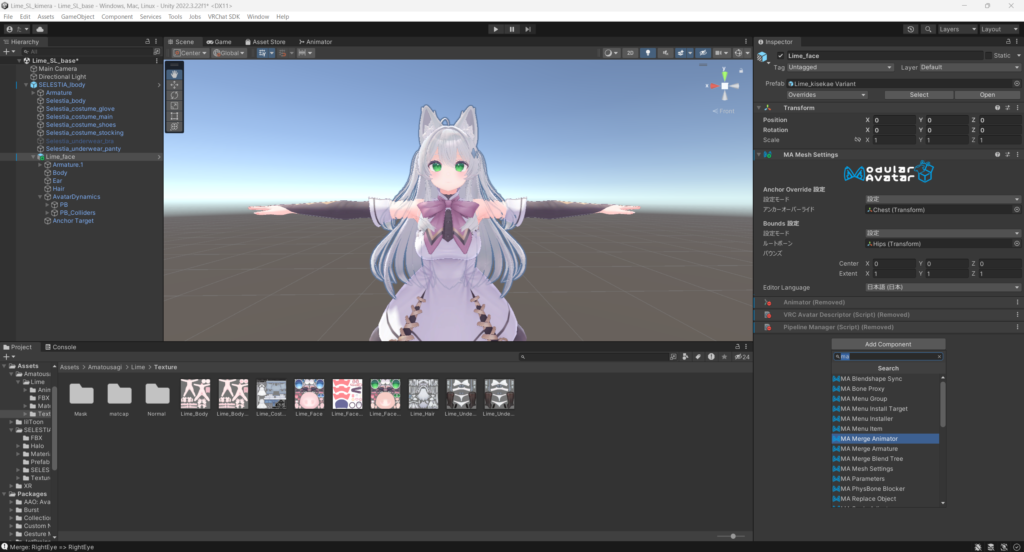
ライムにMA Marge Animatorを導入します。

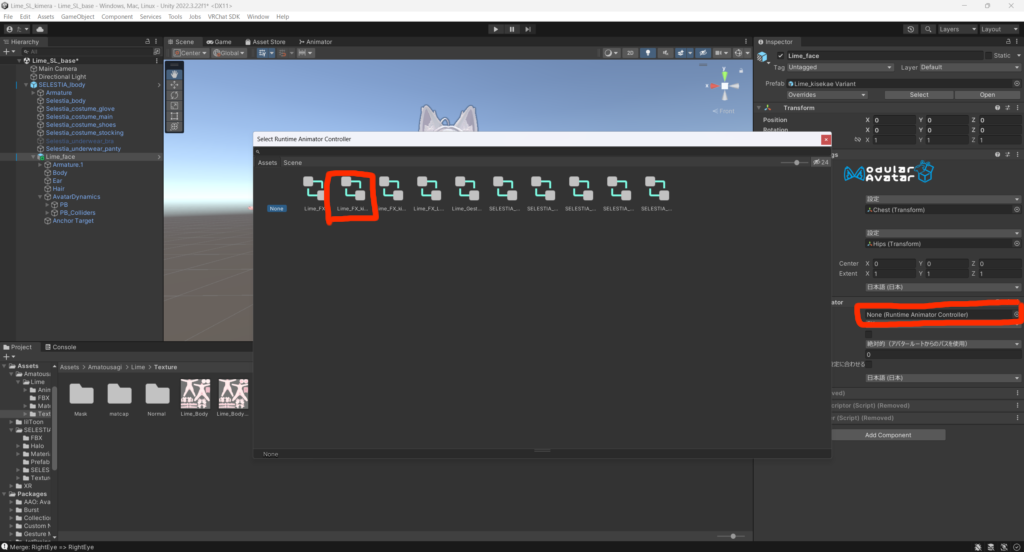
統合されるアニメーターに、ライムのFXアニメーターを選択します。
ライムは着せ替え用のアニメーターがあるので、そちらにします。

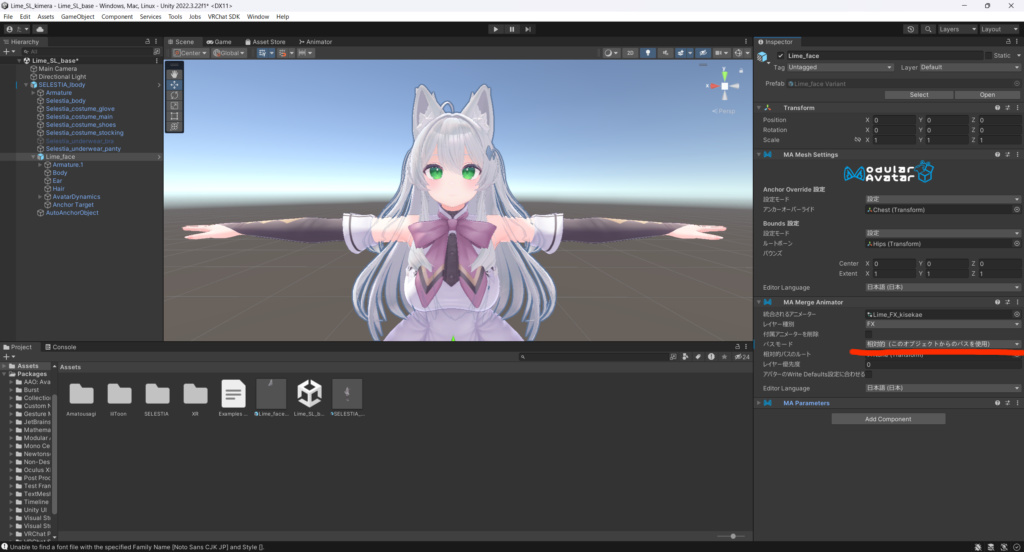
パスモードを相対的に設定

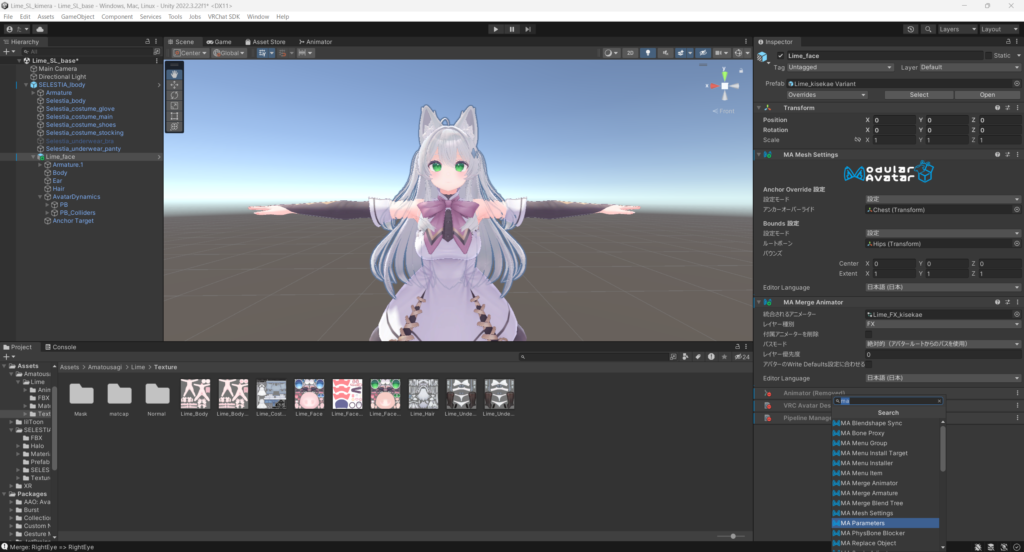
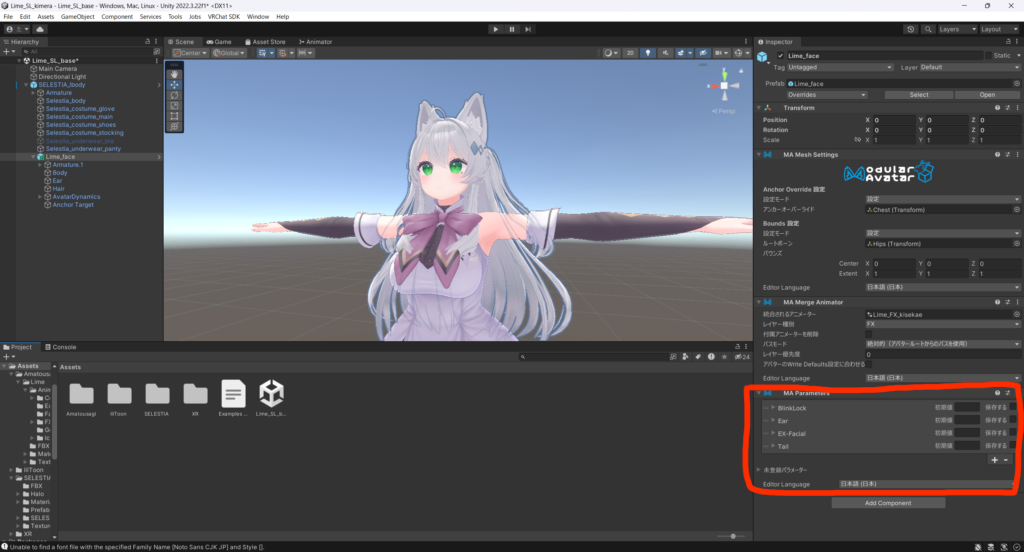
MA Parametersを導入します。

必要そうなパラメーターを追加します。
ライムはこの段階では特になにも動かないです。

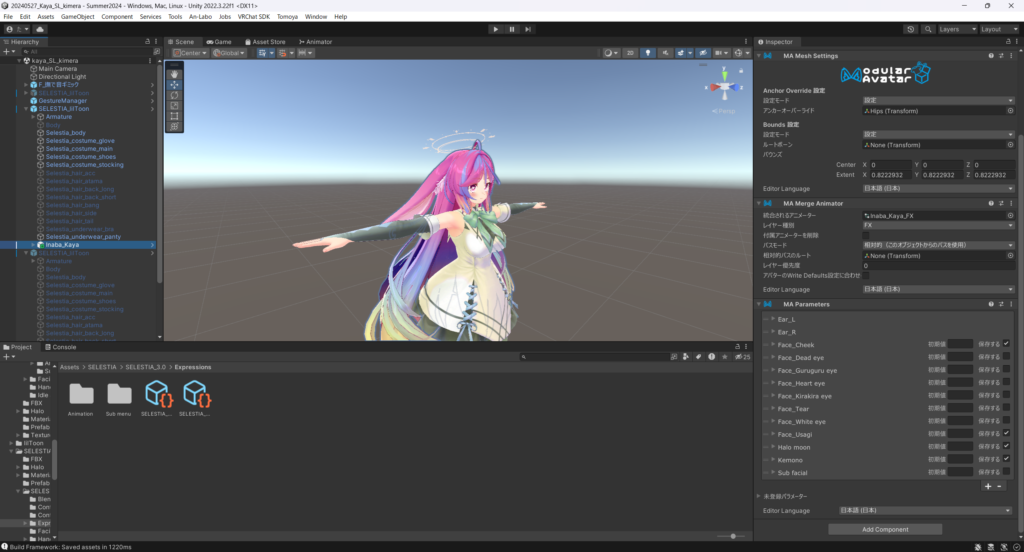
伊奈波かやでやってみたところ、セレスティアと同じ表情関連のパラメーターがあるので、表情メニューが動きました。

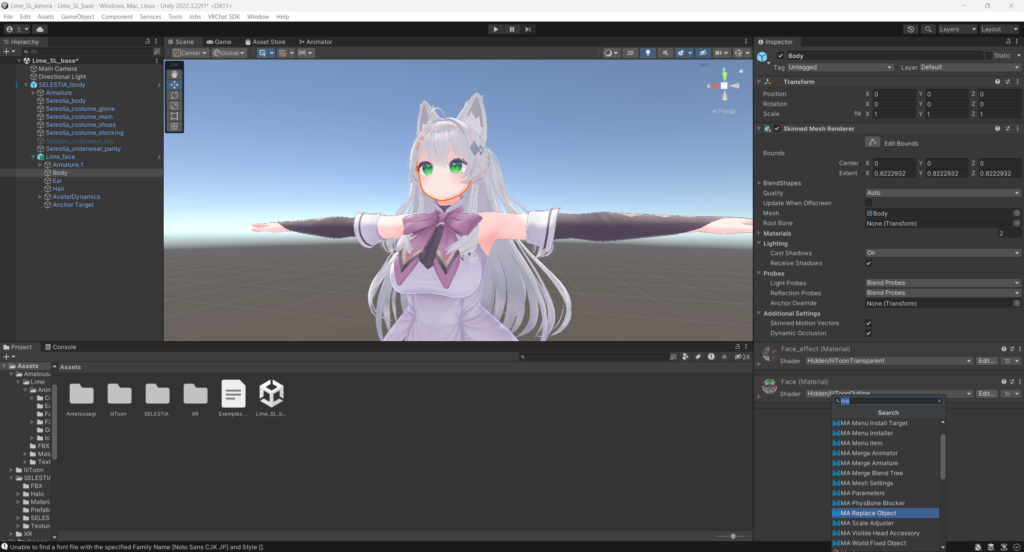
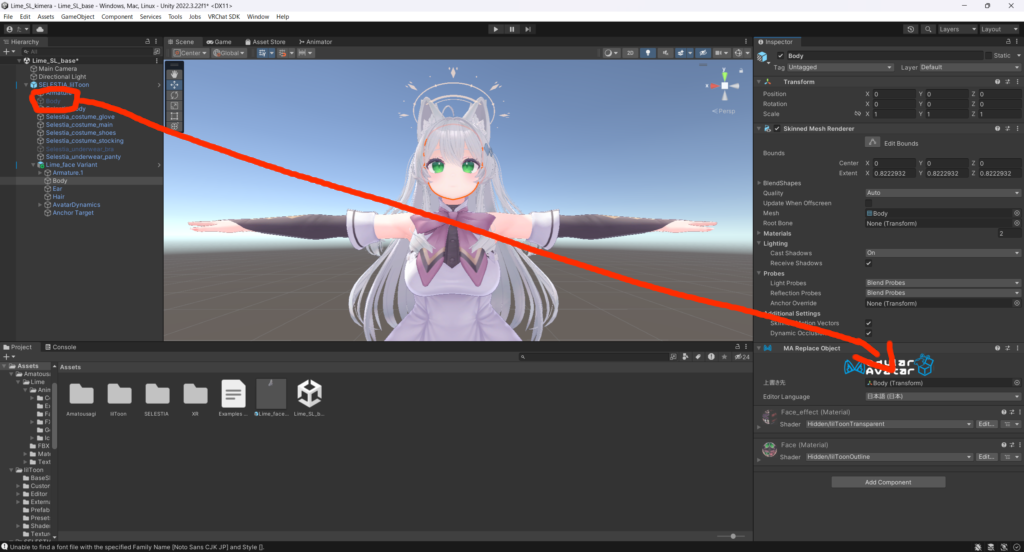
ライムのBodyにMA Replace Objectを導入します。

上書き先をセレスティア(体)のBodyにします。

これで設定は終了です。
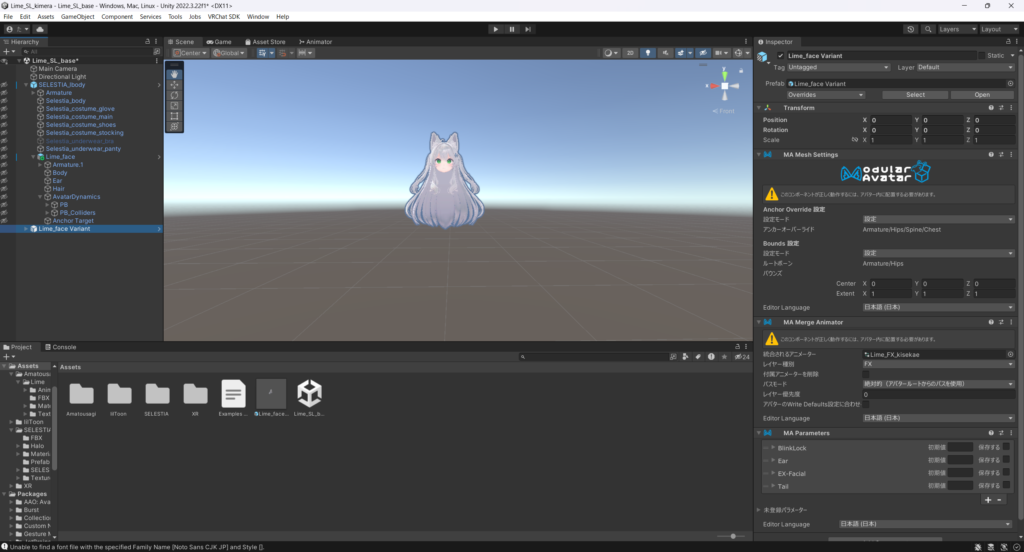
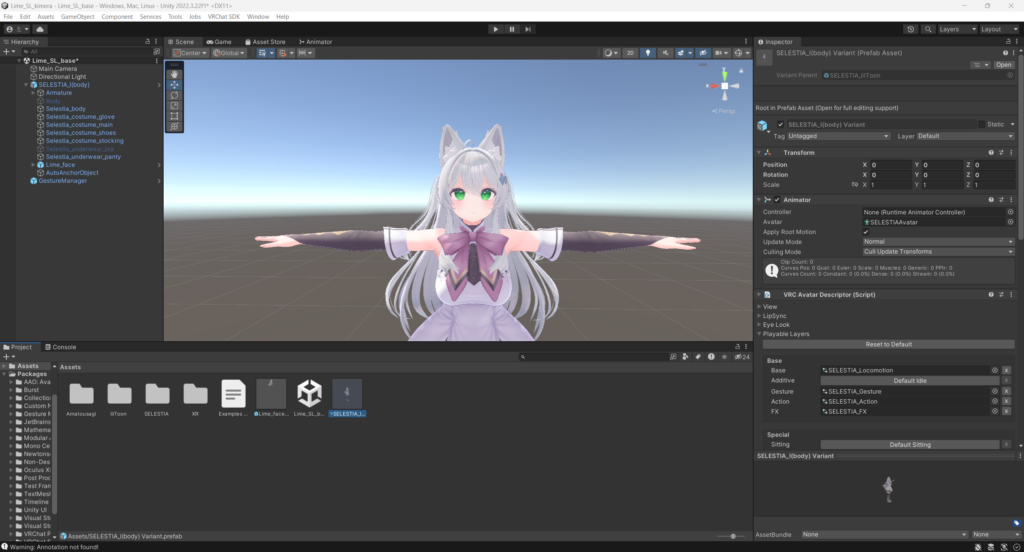
ここから着せ替えをしますが、色んな改変をするために、prefab化します。
prefabにすると、簡単にライムの現在の状態が持ってこれます。
例えば他のアバターの顔をライムにするときなどにも使えます。
prefabにするにはドラッグ&ドロップでAssetsに置けば良いです。


服と同じ扱いなので、警告はアバターに入れたら消えます。
体アバターの設定変更
セレスティアの設定に、ライムを適応していきます。
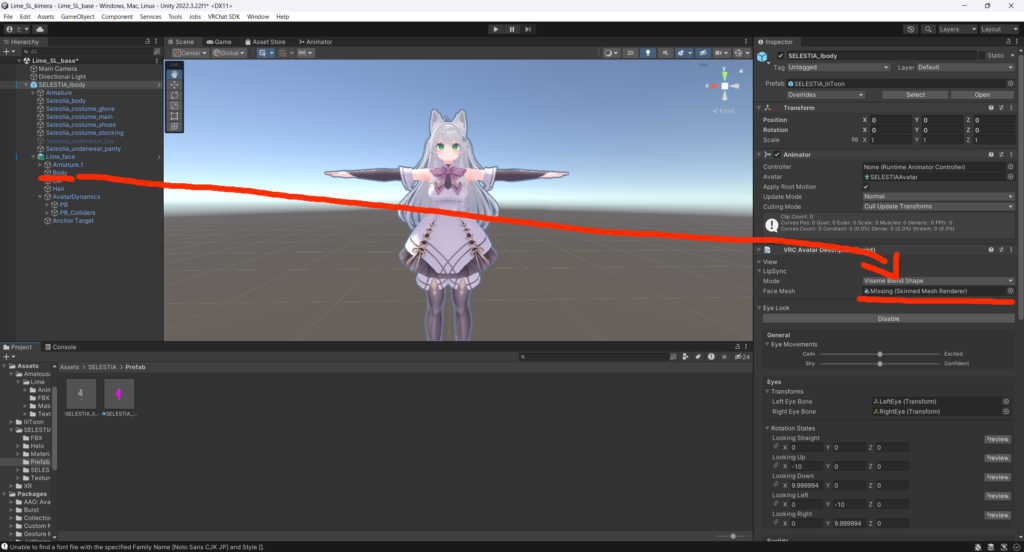
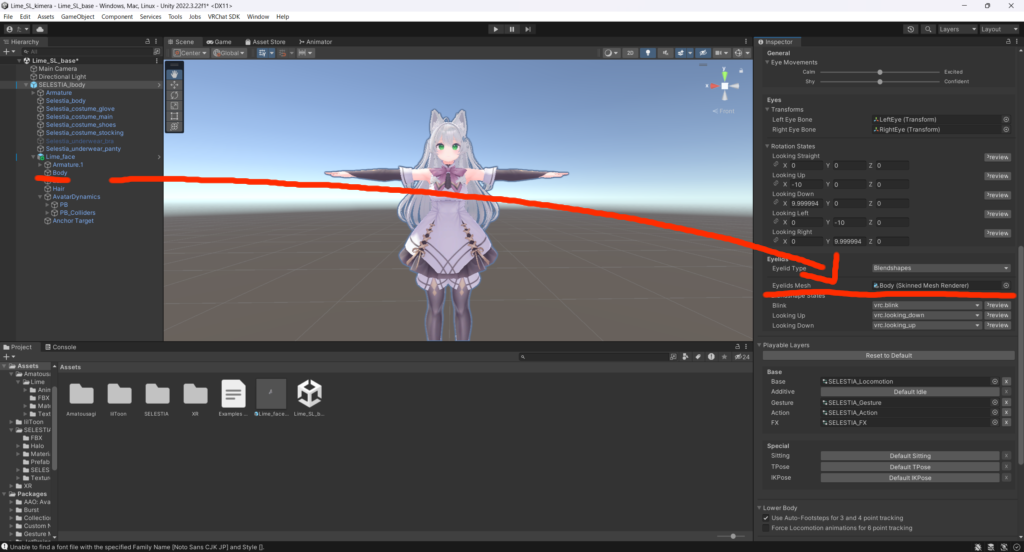
セレスティアのルートオブジェクトを選択し、VRC Avatoar Discripter の MissingにライムのBodyを指定します。

これで、リップシンクができます。
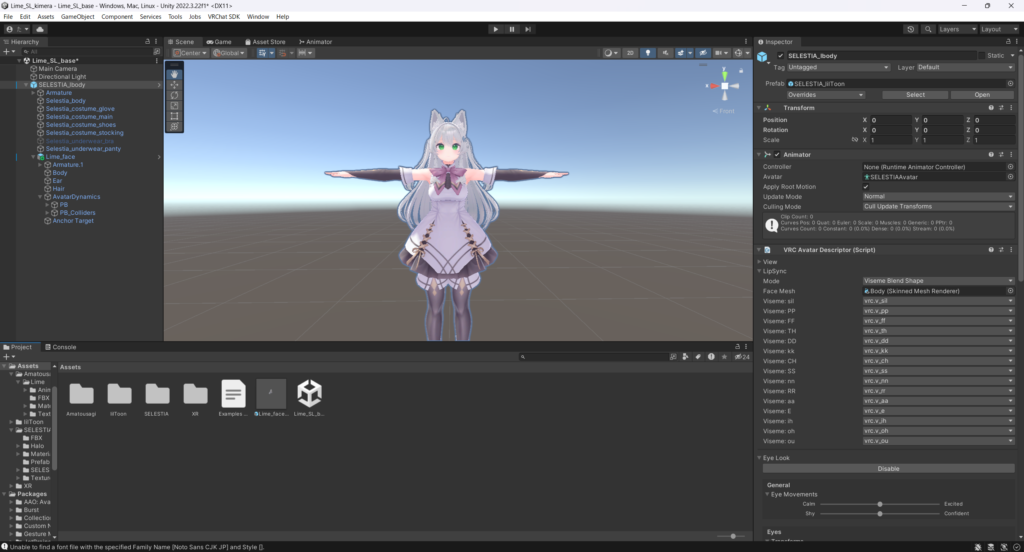
もし、リップシンクの選択がなくなっていたら、手動で選択します。

もう少し下の方にもMissingがあるので、ライムのBodyを指定します。
これで、まばたきができます。

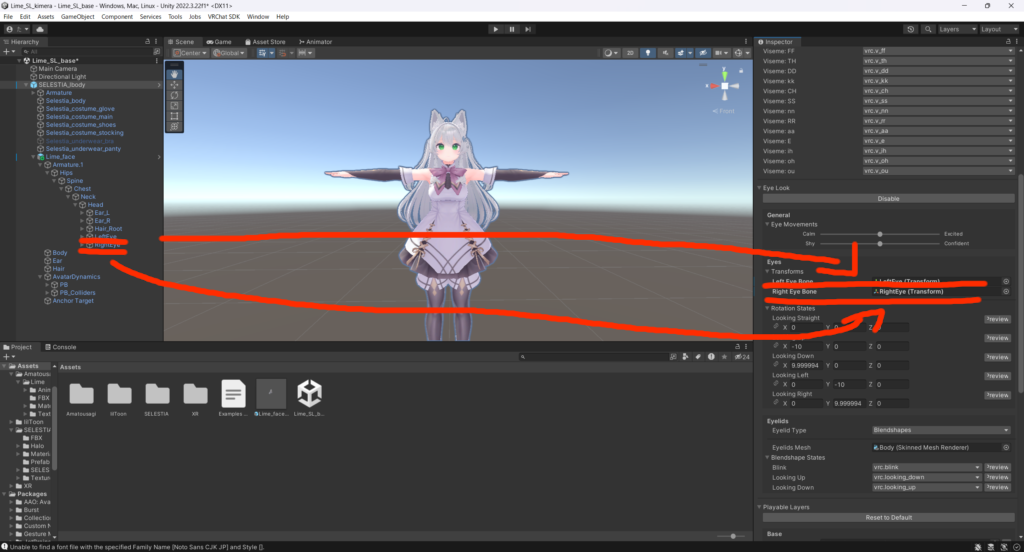
Eyesの項目のボーンの部分に、ライムの目のボーンを指定します。

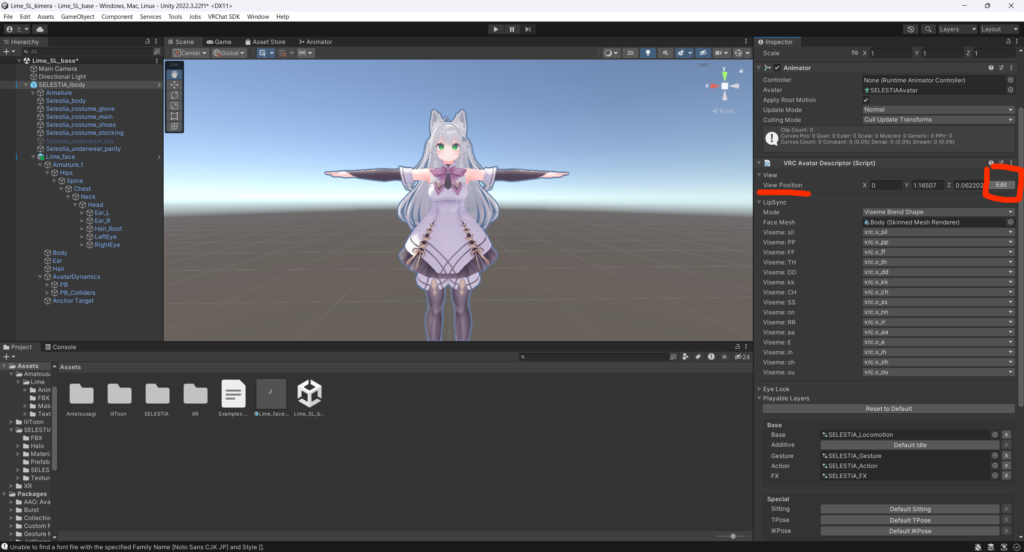
次に、ビューポイントを変更します。
顔のサイズが変わっているので、必ず確認しましょう。
View Position の右側のEditボタンを押します。

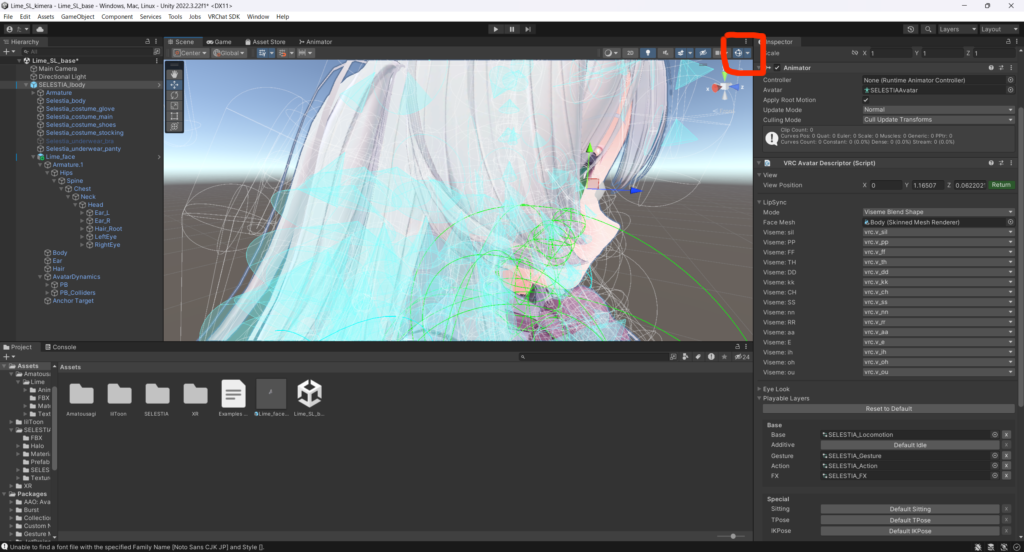
灰色の球が出てきます。見えなかったら右上の地球みたいなマークを押すと見えるはずです。

ちょっとずらしますた。好みの範囲くらいでしたね。


目と目の間が良いです。
奥行はアバターによって違うのでお好みで。
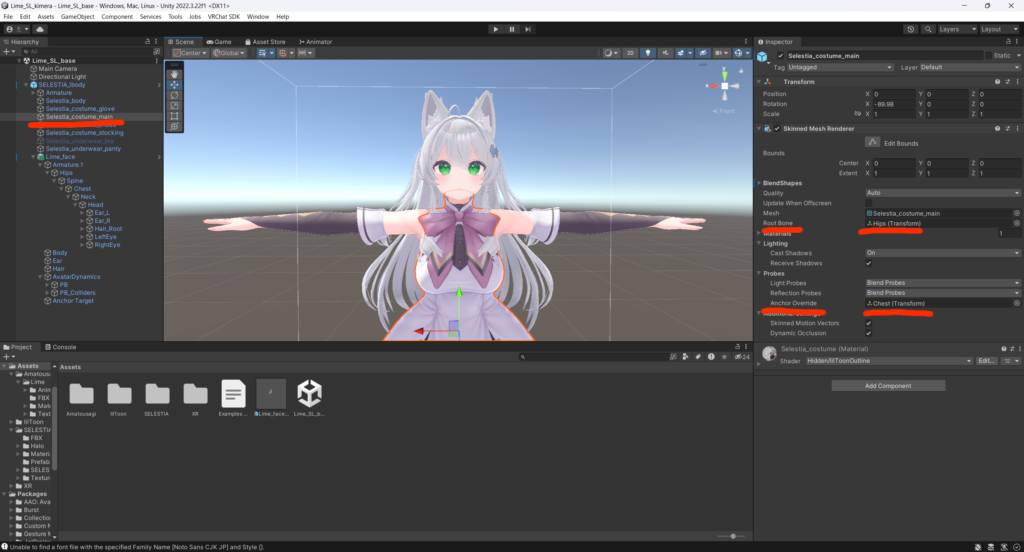
次に、セレスティアの服のRootBoneとAnchorOverrideをメモします。

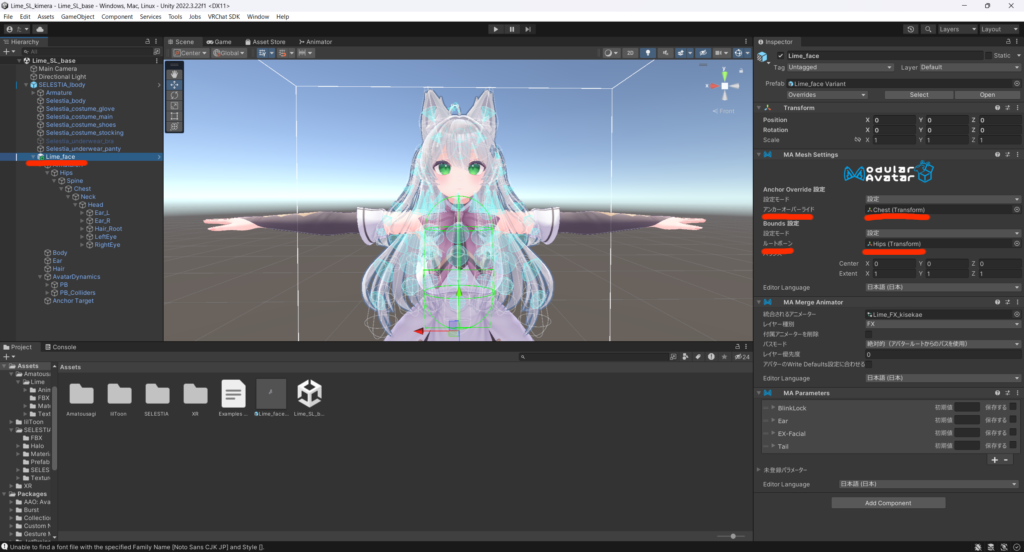
ライムのMAに設定します。
大抵は変更しなくていいと思いますが、アバターによるので、確認しましょう。

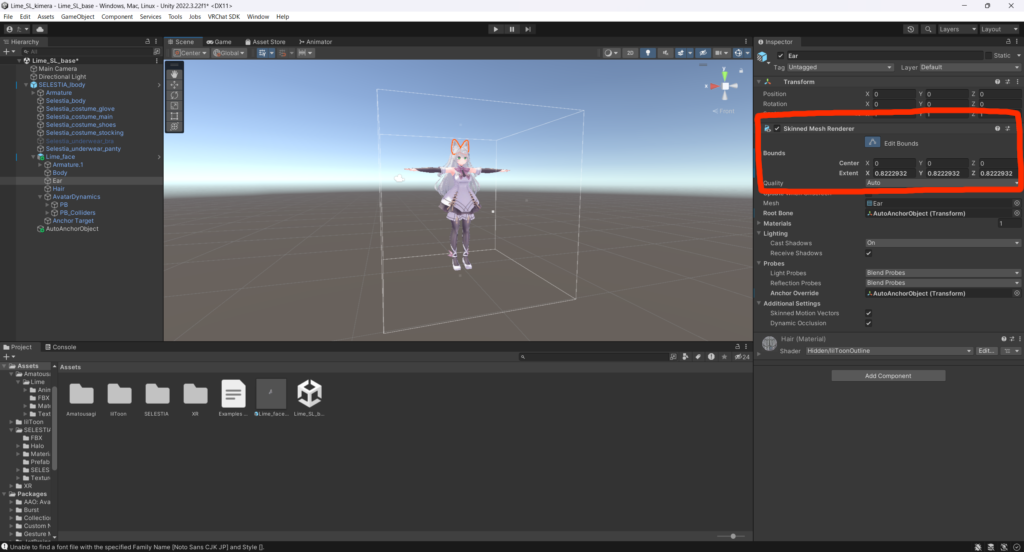
次に、Boundsの設定をします。カメラなどを通したときに、髪だけ見えなくなったりしないようにするためです。
白い箱のようなもので設定せれています。
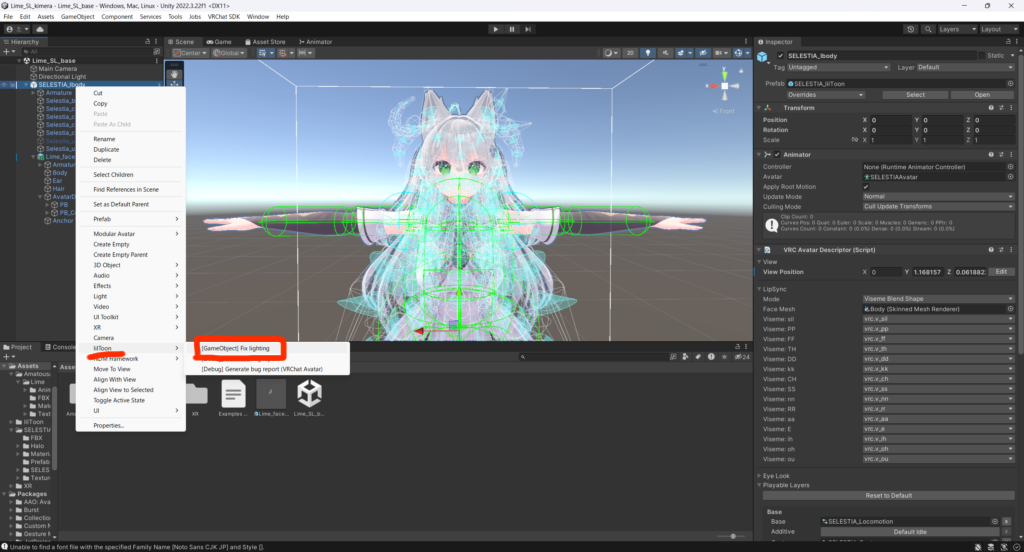
liltoonを使っている場合は、FixLightingでついでに直してくれます。
明るさを統一する機能なので、通常の服を着せるだけの改変のときにも使います。

手動でやるなら白い箱を編集します。
アバターを覆うように、白い四角を移動させましょう。
編集には、オブジェクトのSkinned Mesh RendererのEdit Boundsをクリックします。

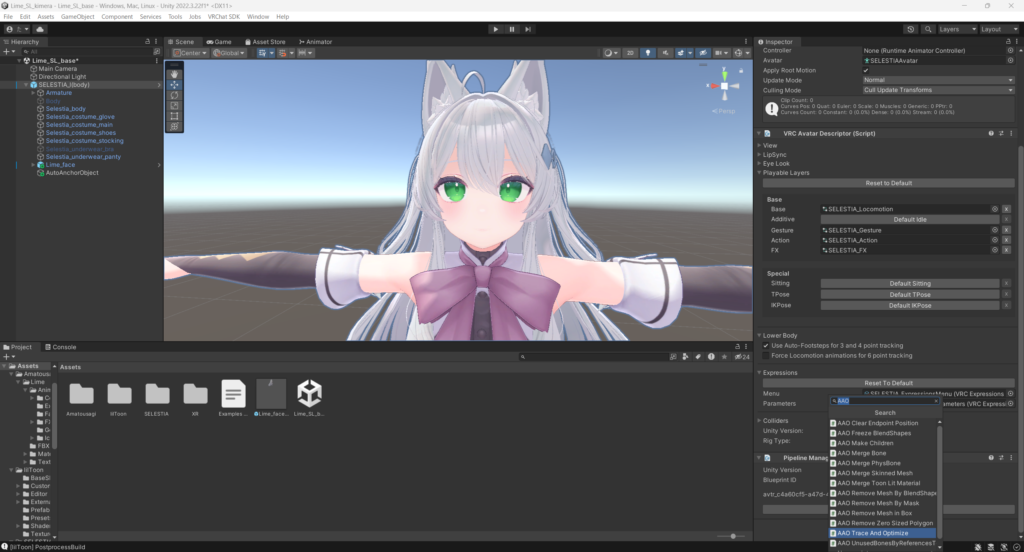
次に、AAO Trace And Optimizeを導入します。
アバターを最適化してくれます。
普段から使うようにすると、パソコンに優しいです。


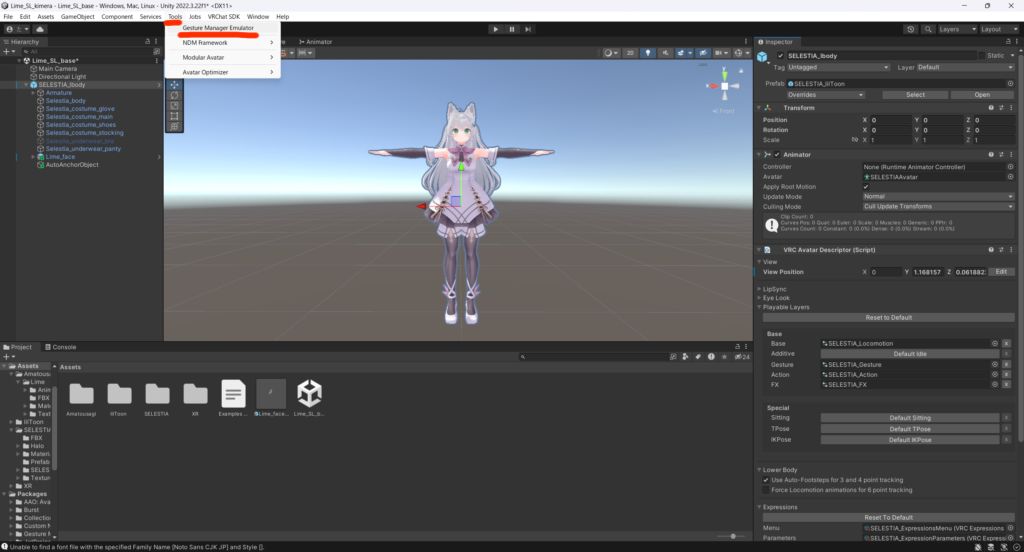
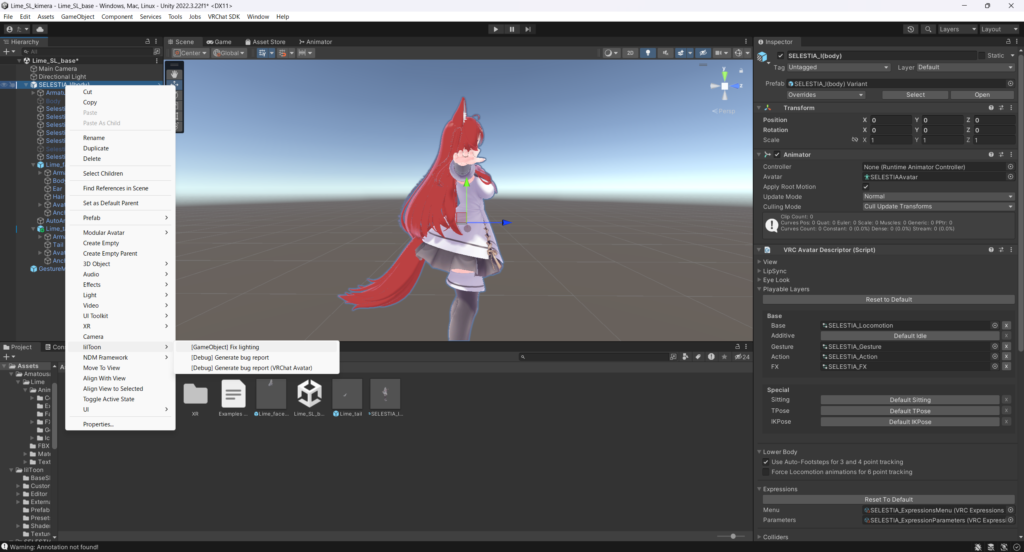
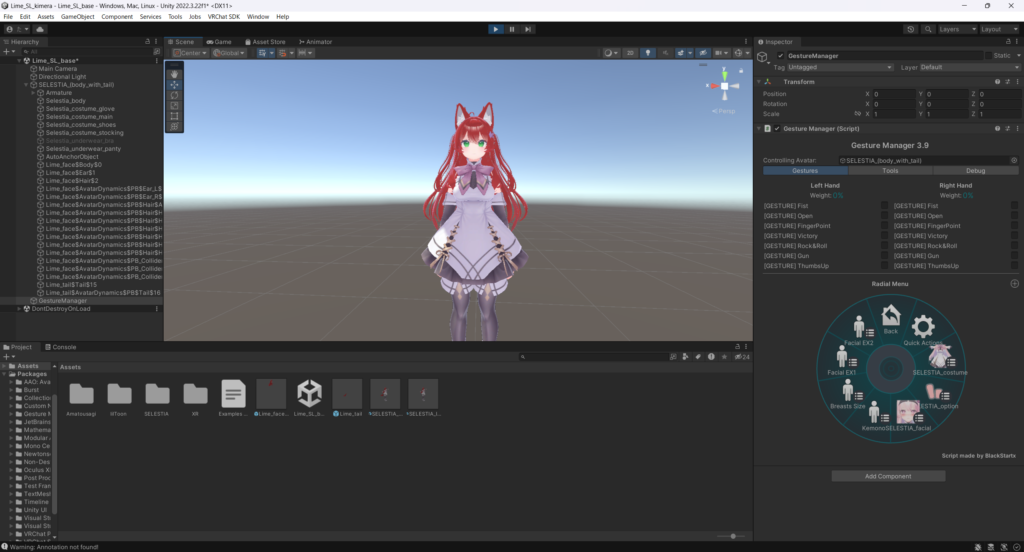
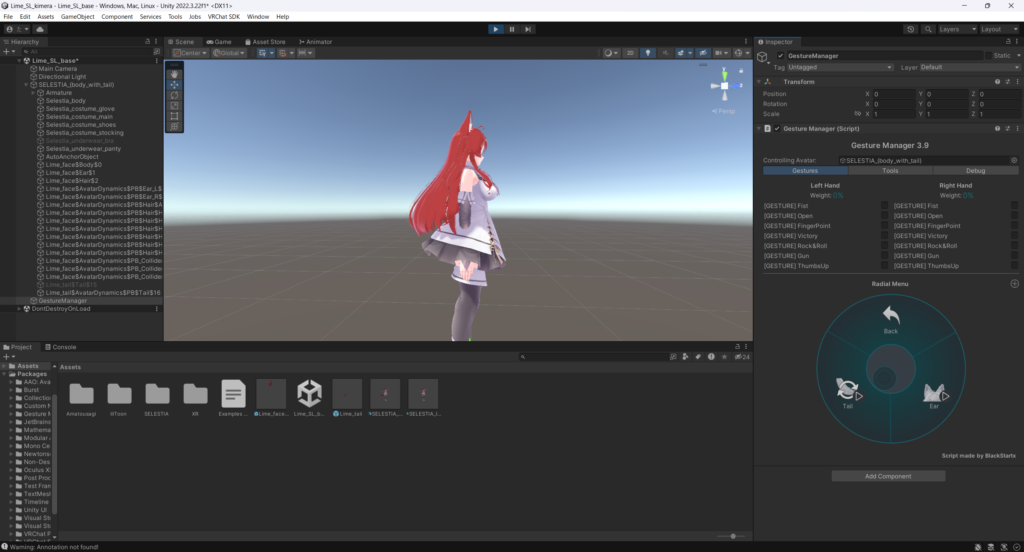
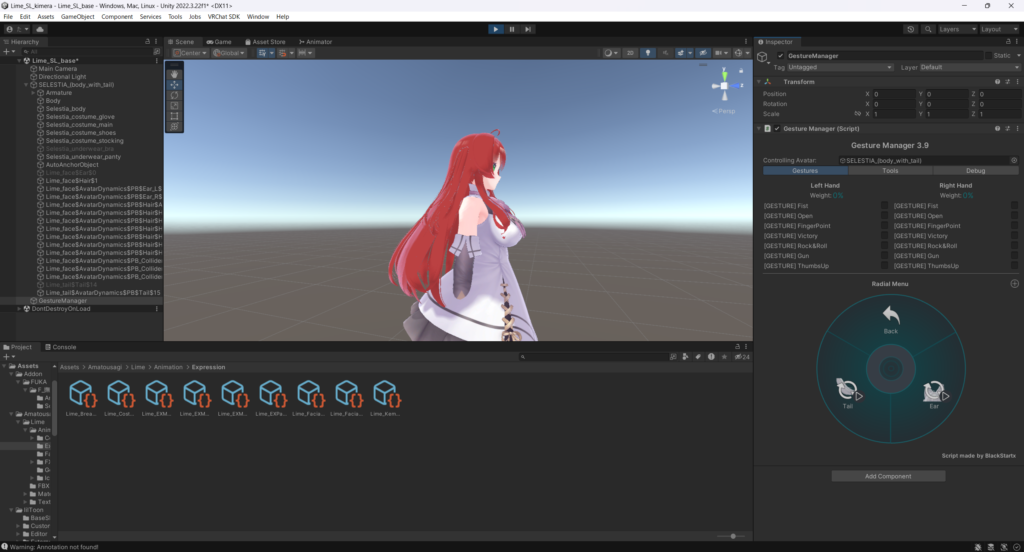
Gesture Manager で確認します。
上の部分のToolsにあります。

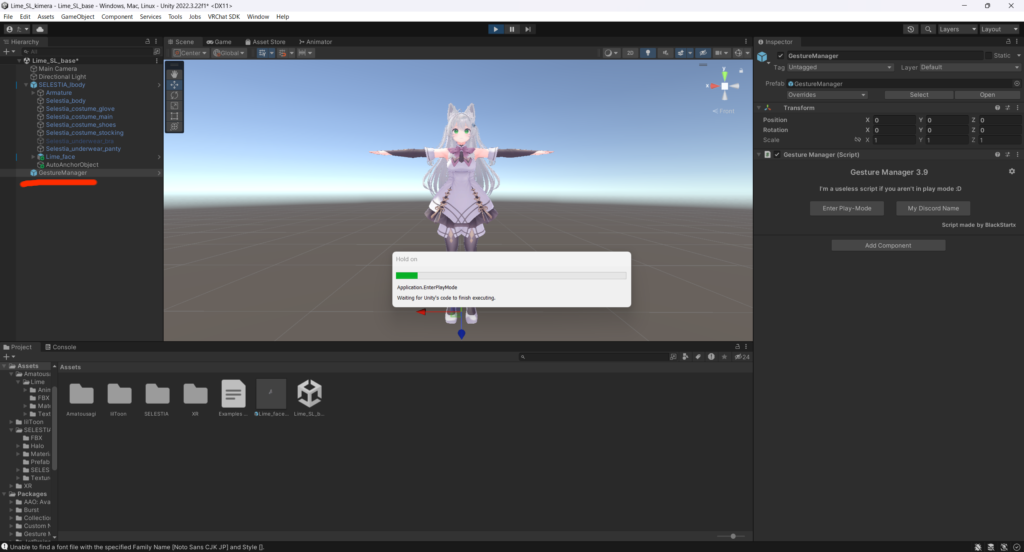
ヒエラルキーでGesture Managerを選択し、再生ボタンを押します。

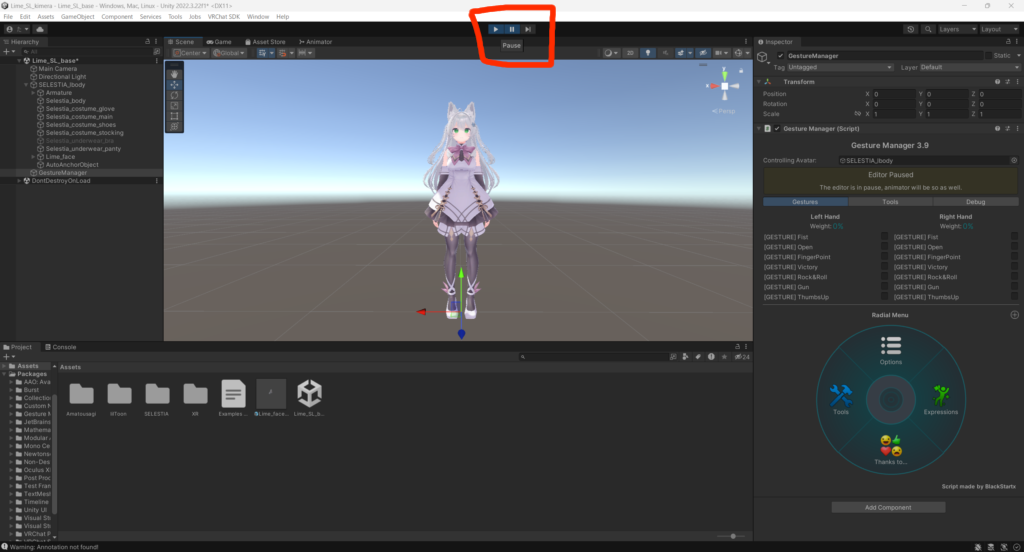
一時停止していたら、解除しましょう。

Gameウィンドウになっていますが、再生ボタンの下あたりにあるタブから、Sceneにします。
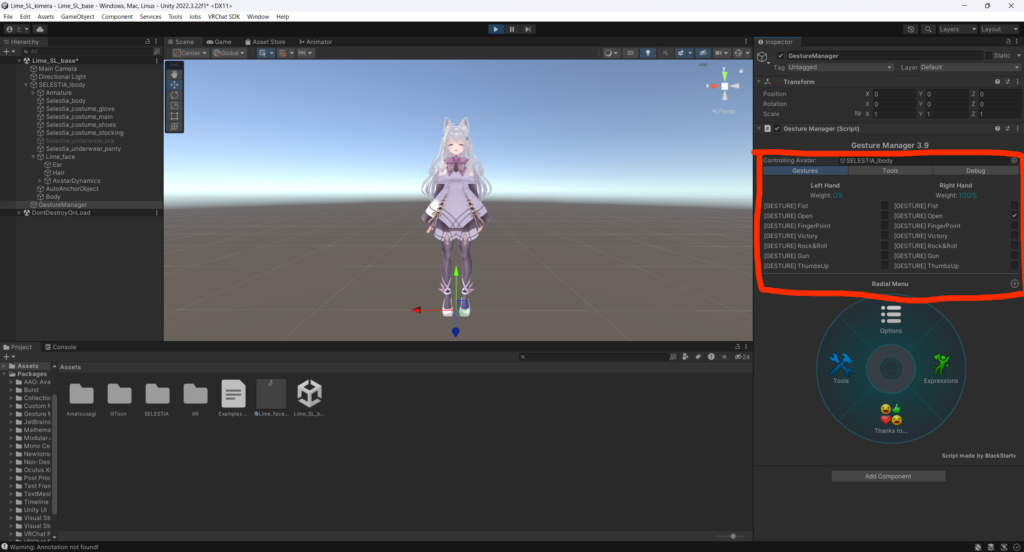
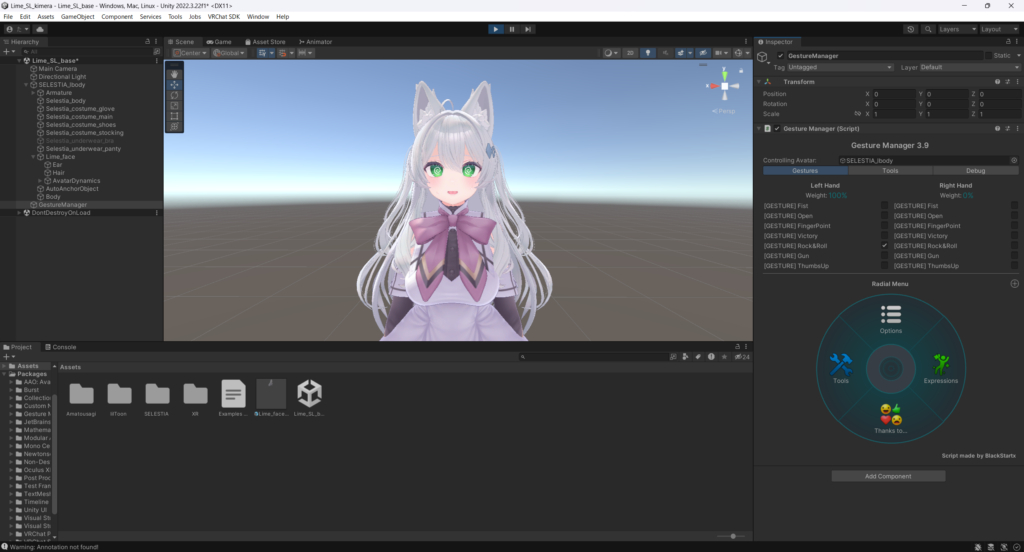
右側の手のチェックボックスで表情を確認できます。


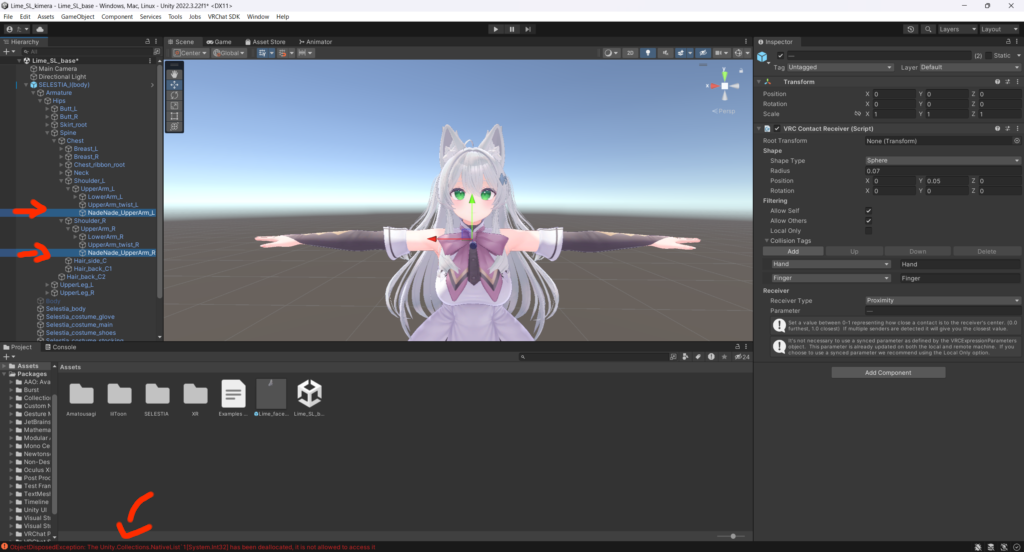
再生を終了すると、エラーがでました。
セレスティアは腕に表情を変えるコンタクトがあるからかなと思います、要らないので削除。

もう一度確認したらOKでした。
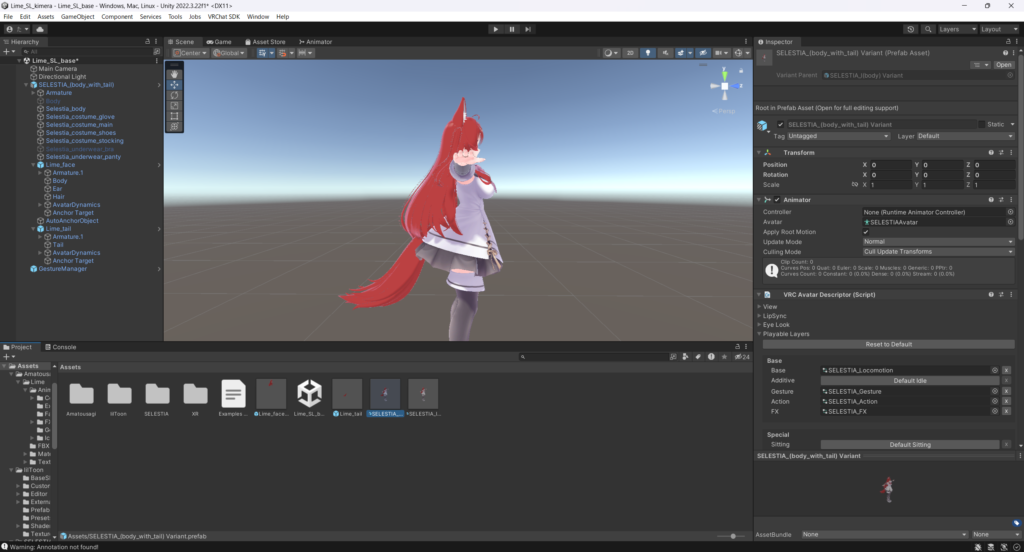
動くのを確認したら一旦完成!
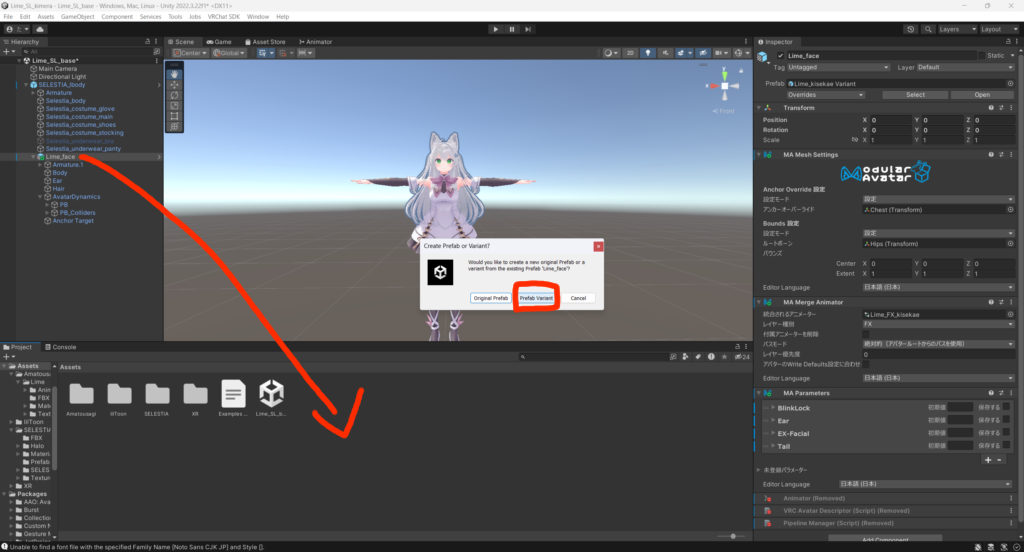
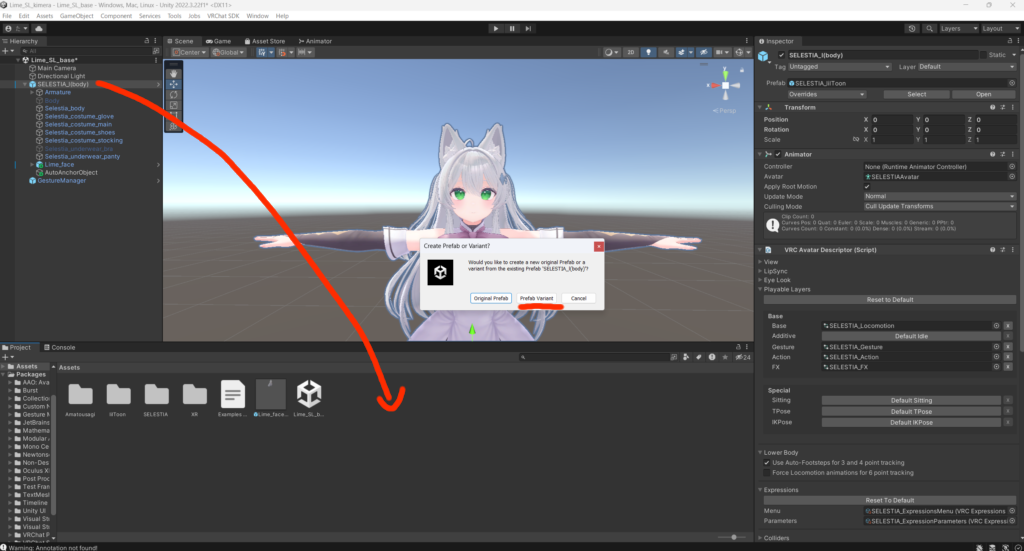
ここで良ければ改変用にprefab化します。
画面では服を着ていますが、衣装を着せ変えるなら服はない状態でprefab化するのが良いでしょう。
prefab variantを選択します。


改変などしてアップロード!
しっぽ
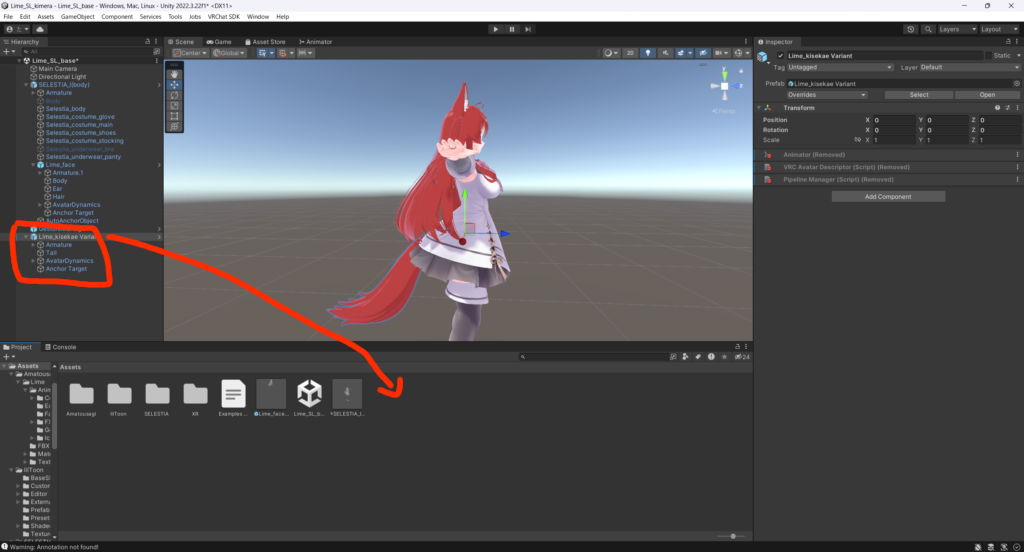
しっぽなど、顔以外のものをつけたい場合は、位置調整しやすくするために、頭と別でprefabを作ります。
顔と同じように要らないものを消してprefab化。


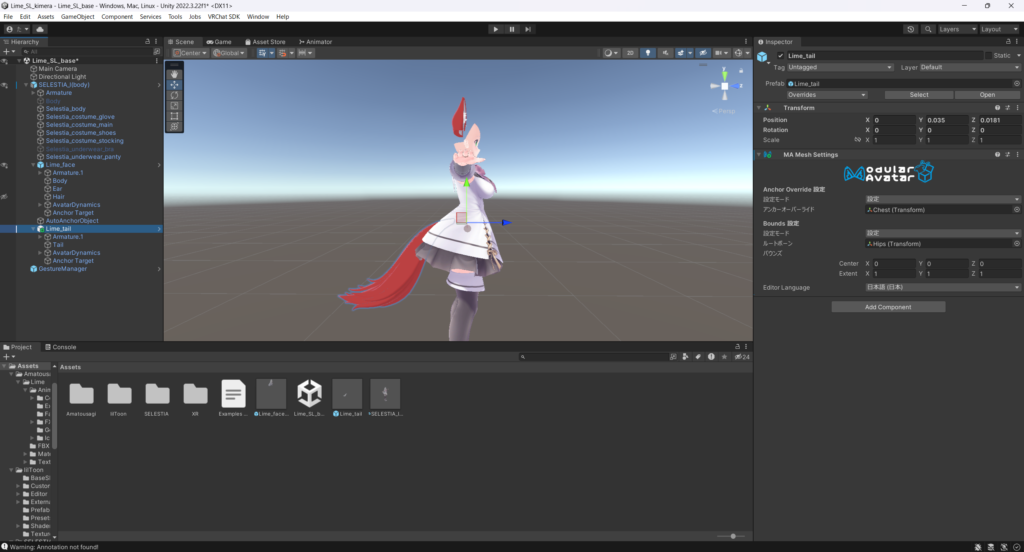
Setup Outfit して位置調整します。

アンカーオーバーライドの設定を確認して、Fix Lightingを行います。

しっぴがほしい人は、こっちでprefab化するのが良いでしょう。

今度こそアップロード

完成!!
Exメニューを統合したい
アバターがアップロードできましたが、今の状態では、アバターのメニューは体のアバター(セレスティア)のものだけになっています。
顔のアバターに特にメニューがなければ良いのですが、ライムには表情変更のメニューがあるので、これも追加したいです。
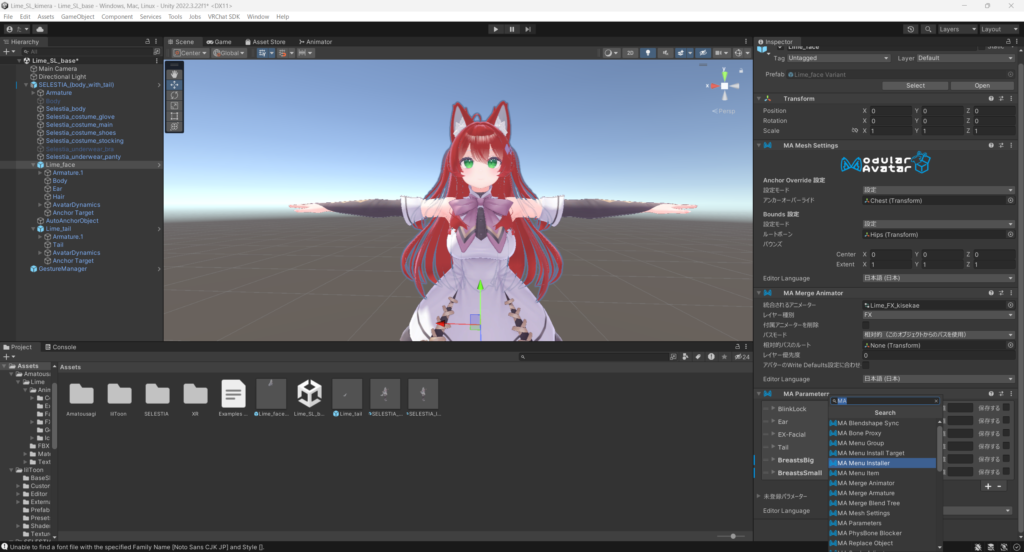
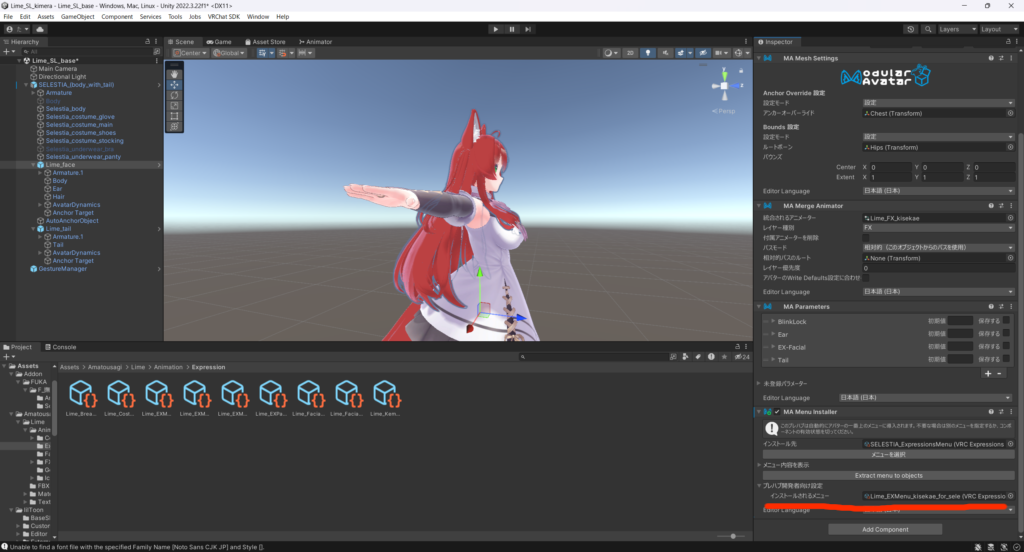
まずは、MA Menu Installer を顔のオブジェクトルート(一番上の階層)に追加します。

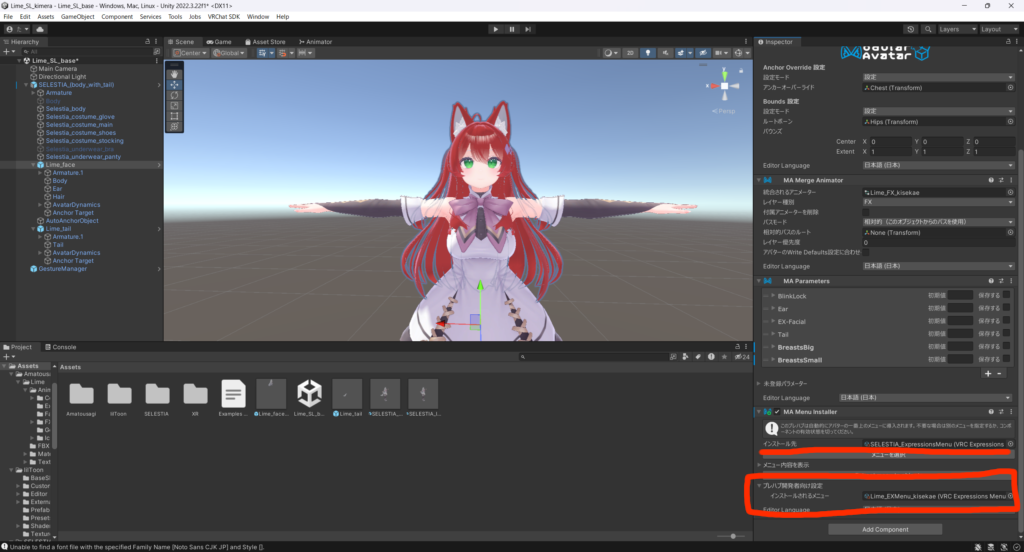
追加したいメニューに対応するMenu(ライム着せ替え用のメニュー)を、インストールされるメニューに設定、セレスティアのメニューをインストール先に設定します。

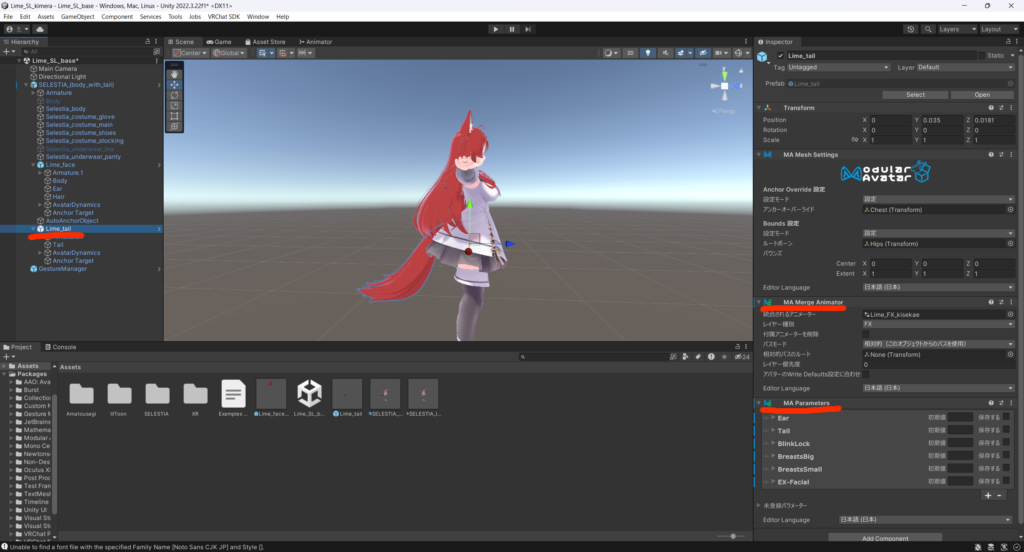
しっぽのメニューを入れたいときは、しっぽのオブジェクトルートにも設定が必要です。
こちらにはMA Marge AnimatorもMA Parametersも設定していないので、顔オブジェクトと同じように設定します。

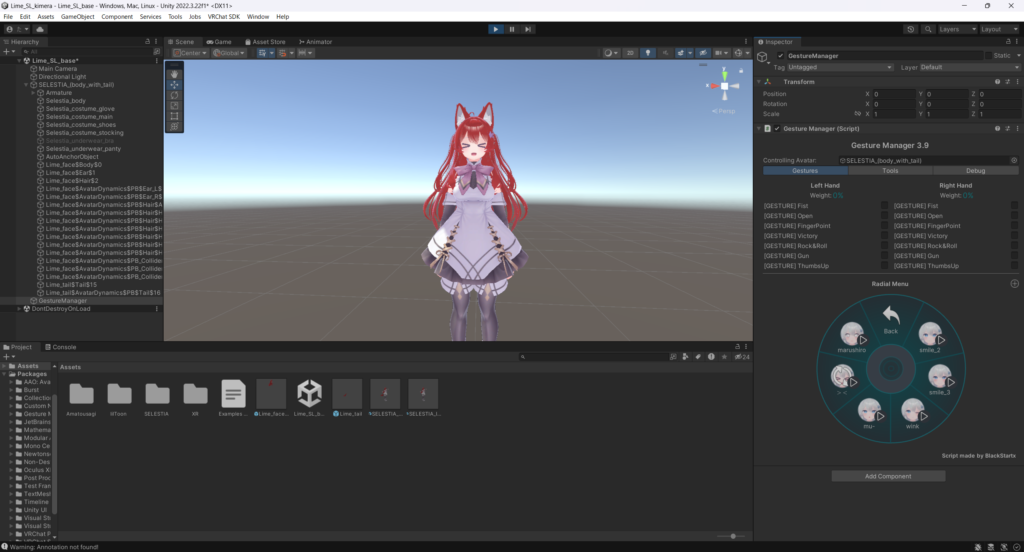
ジェスチャーマネージャーで確認してみます。

メニューが増えています。必要のないものもありますが、これは消せるので一度置いておきます。

しっぽのオンオフができました。

体のメニューも動く

表情設定もできました。
さて、アップロードしたいです。
が、アップロードに失敗します (パラメーターが未定義といったエラーがでる)。
パラメーターの同期はMAで行ったように思うのですが、この理論はどこかに破綻があるようです。
対応策はありますが、力技なので、ここは要検討です。
とりあえずアバターにパラメーターを追加してみます。
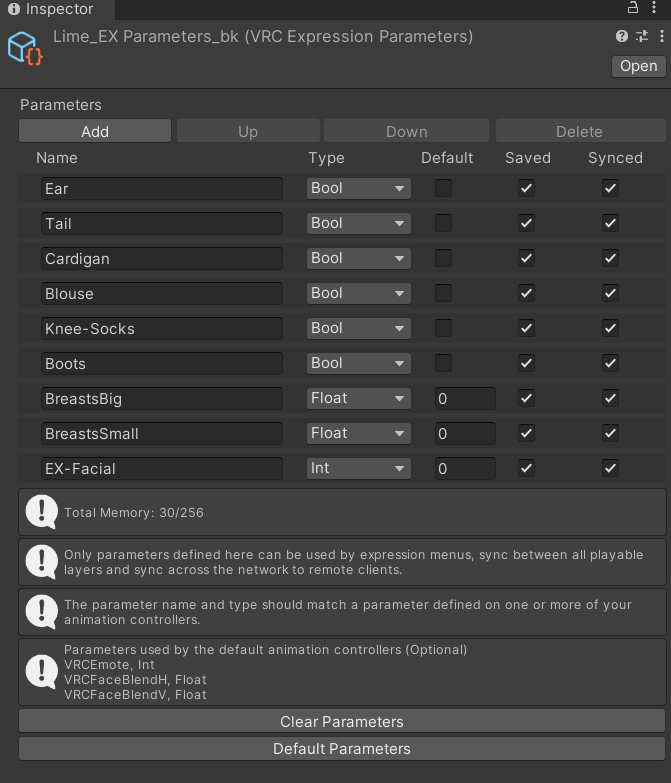
顔アバターのパラメーターをメモします。


服関連のパラメーターは無くていいので、
Ear
Tail
EX-Facial
をメモ。
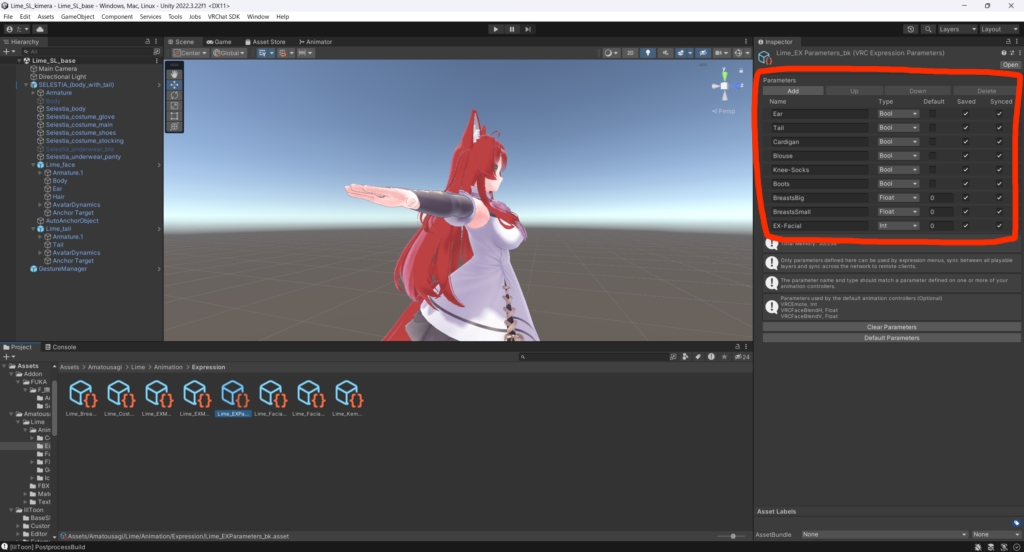
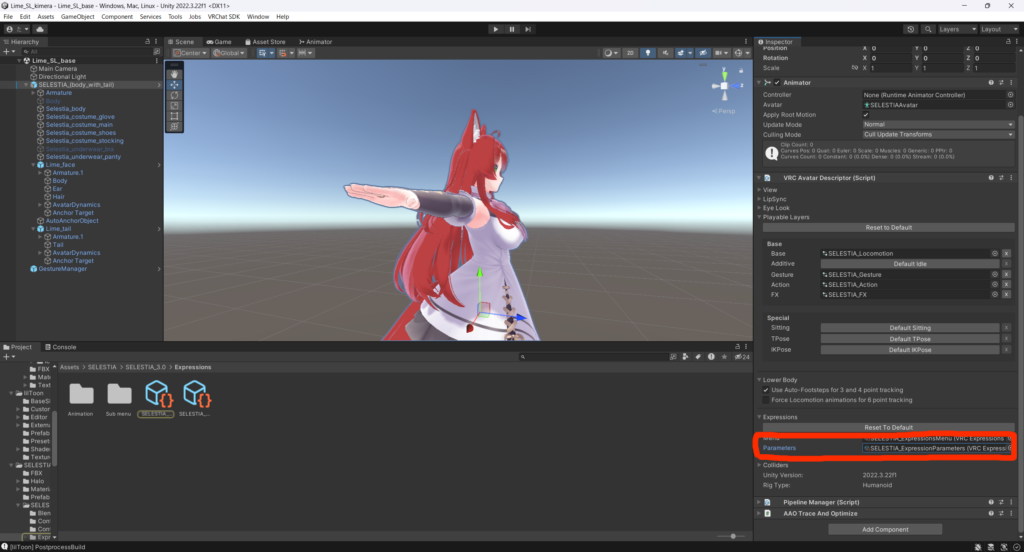
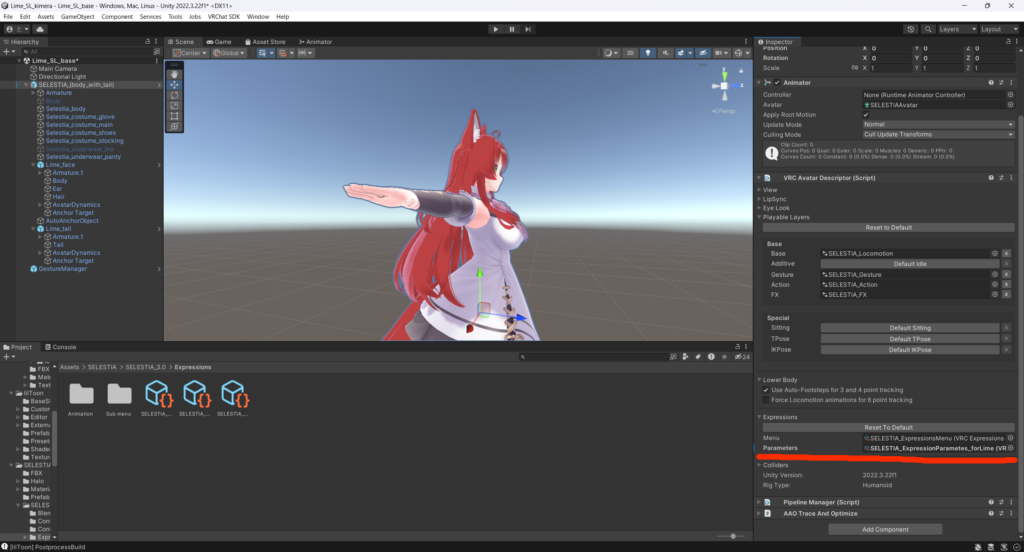
体アバターのVRC Expression Parameters をctrl+Dでコピー、名前を変更します。

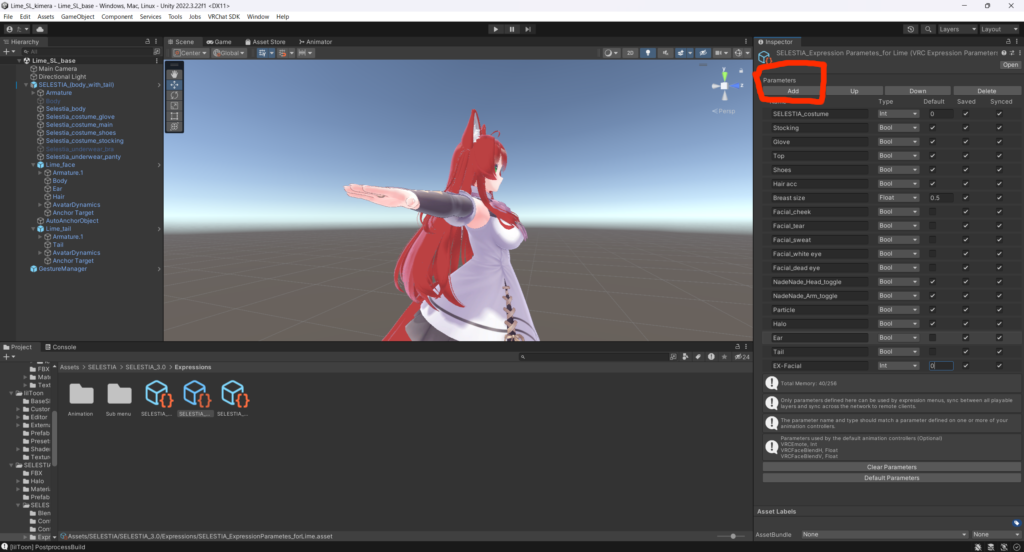
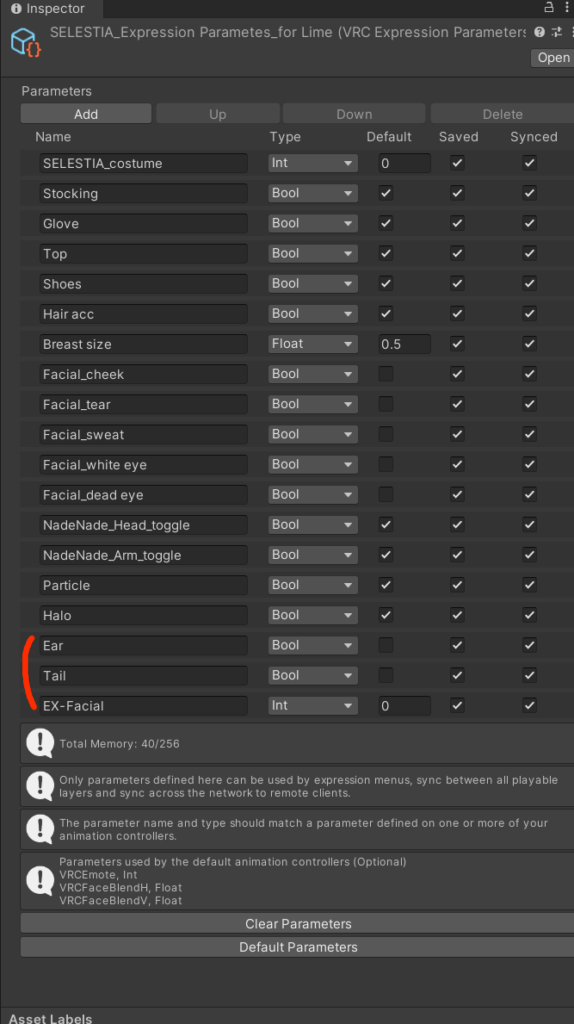
ここにメモした顔アバターのパラメーターを追加します。
画像のADDボタンからパラメーターの行が追加できるので、メモしたように追加しましょう。


アバター本体にパラメーターを入れます。

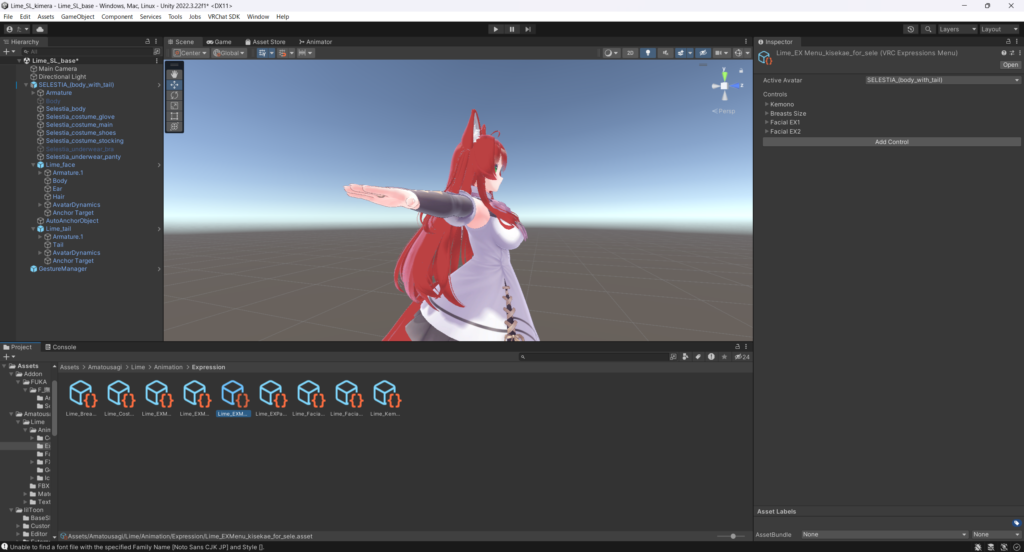
メニュー内容を変更します。
必要なパラメーターしかコピーしていないので、必要でない。服関連などのメニューを削除していきましょう。
パラメーターと同じように、メニューをctrl+Dでコピーして、名前を変更します。

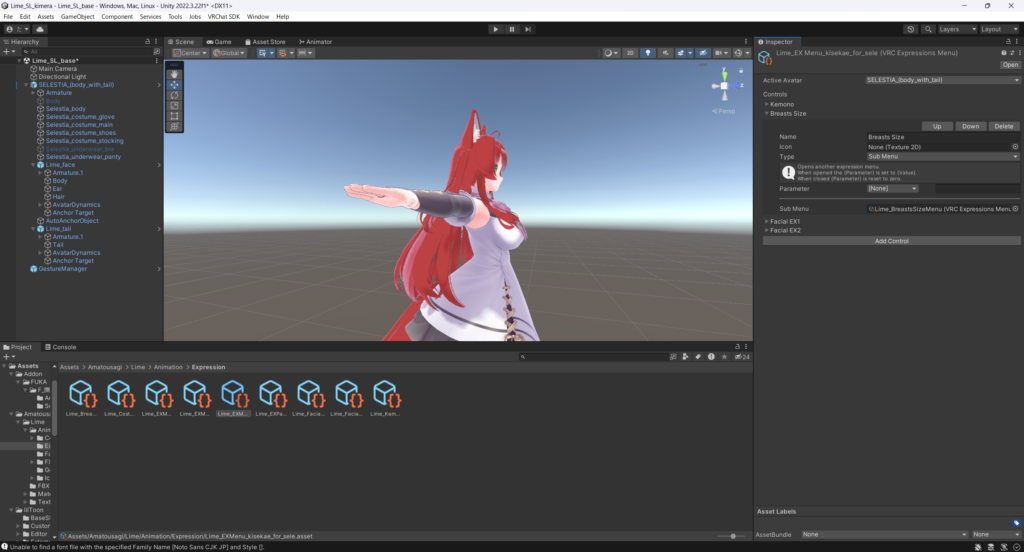
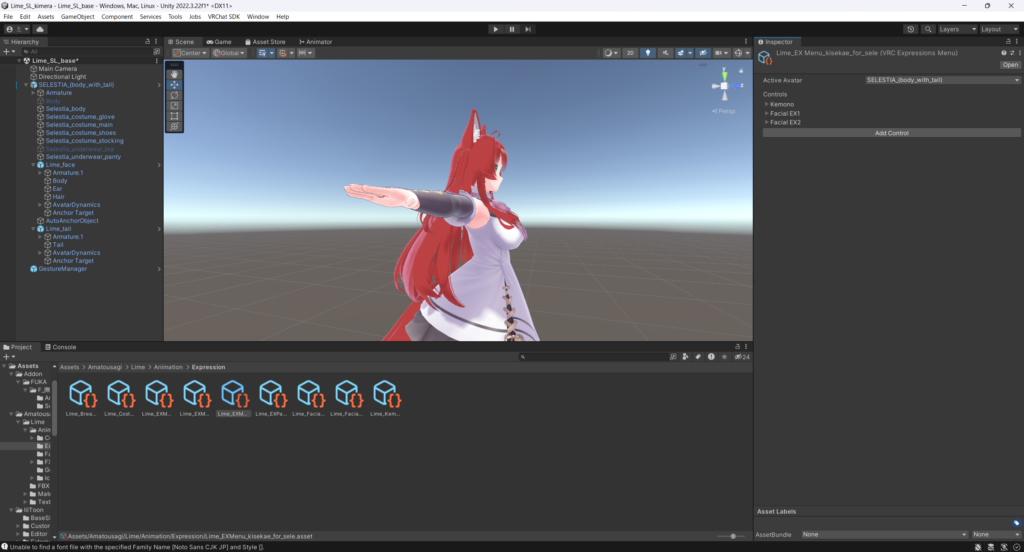
服関連(パラメーターに入れなかったもの)のメニューを削除。
Deleteを押せば削除できます。


これをインストールするメニューに設定。

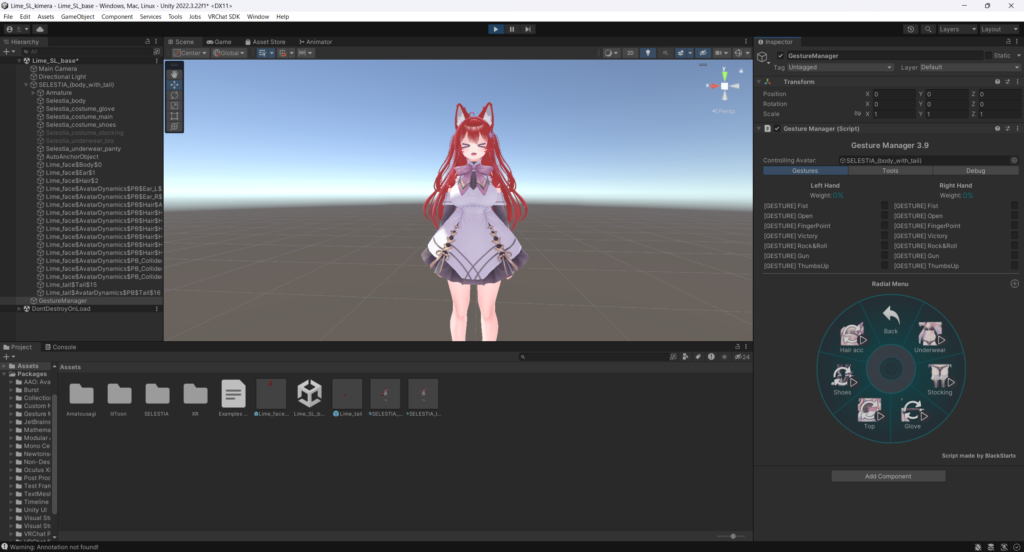
ジェスチャーマネージャーで確認しましょう。

こちらもちゃんと動きました。耳としっぽが消せています。
さて、アップロードしてみましょう。
今回は問題なくアップロードできます。

完成!!!
お疲れ様でした!
長時間の作業、お疲れ様でした。
アバターによって、テクスチャの構成や、メニューの構成など、違いがあります。
この記事の通りに作業できない場合もございますので、ご了承ください。
改変が上手くいくことを祈っています!
記事のリクエストなどありましたらお気軽にお問合せやX(Twitter)のDMでお送りください。検討いたします。
また、Amazonからご支援いただけますと助かります。もちろん、記事を拡散していただくだけでもとても嬉しいです。
それでは!
参考(ありがとうございます!)
【VRChat改変】Modular Avatarを使ってキメラを簡単に作成する方法! by ₺ƾ₺ƾkesera2
「Modular Avatarでの首すげ替え講座」アーカイブ by bd_(2024/07/24 VRChat「アバター改変なんもわからん集会」)