おはよーございまーす🌸たかしぃです!
前回の記事ではアニメーションの作成方法をご紹介しました。
今回は作成したアニメーションをExメニューに追加していきます。
Fxコントローラーへの追加- アニメーションの関係性を作成する
- アニメーションのオンオフ条件の設定
- Expressionメニューのパラメーター追加
- Expressionメニューへの追加
- アップロード
- 確認
Fxコントローラーへの追加

まず、アニメーションの作成時に自動でできたアニメーションコントローラーを削除します。
次に既存のFxコントローラーにアニメーションを追加していきます。
FxコントローラーにはExメニューから動かせるアニメーションが登録されています。

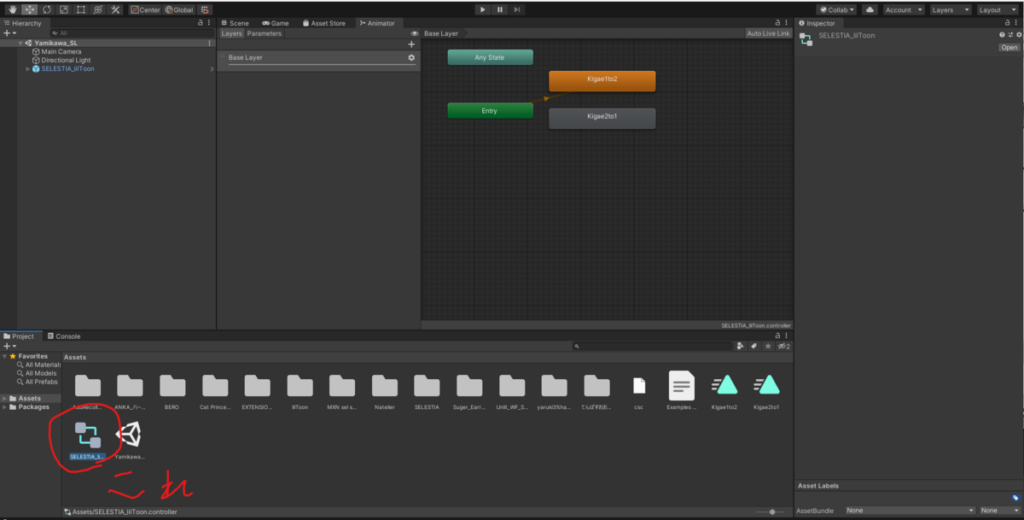
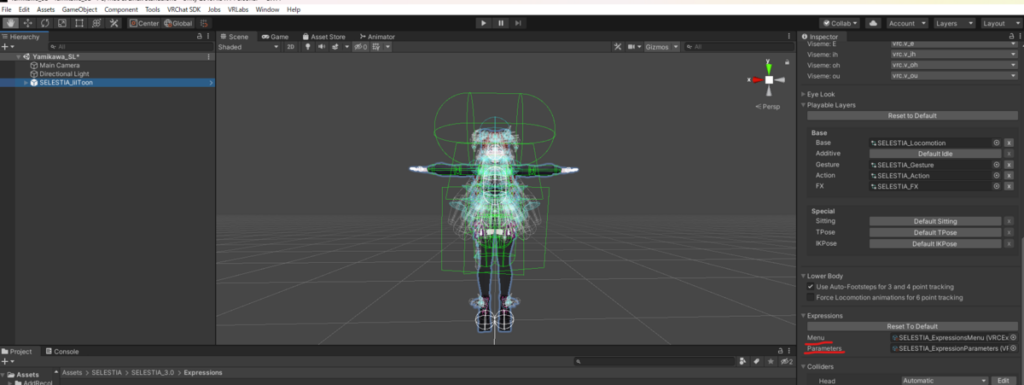
アバターを選択し、インスペクターの画像の場所をダブルクリックして、Fxコントローラーを開きます。

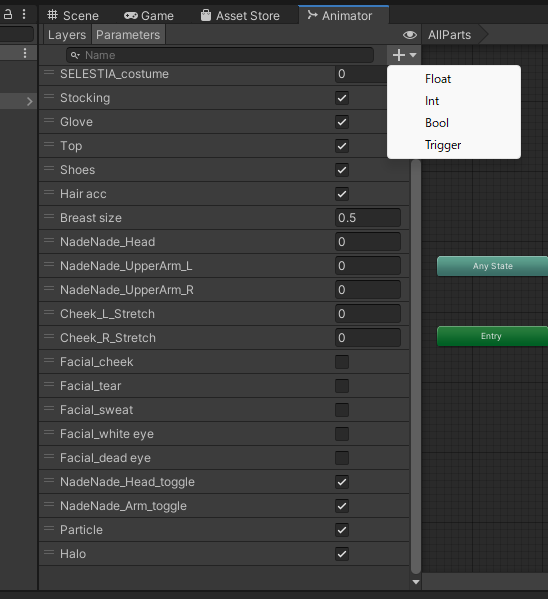
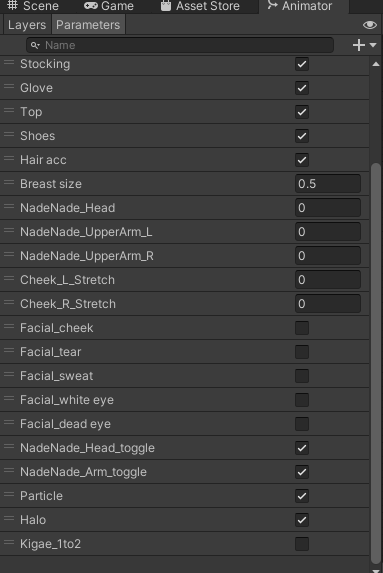
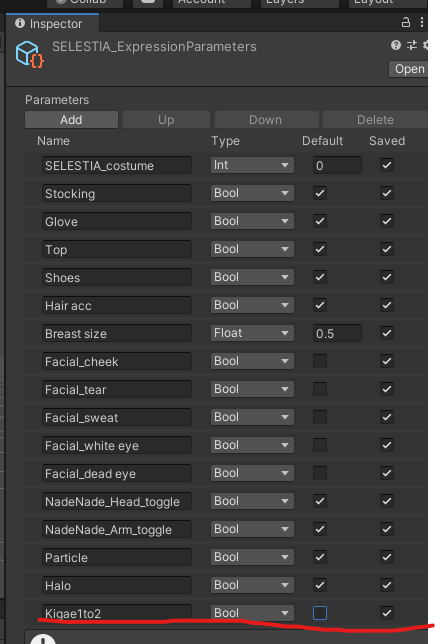
AnimatorタブのParamertersに、パラメーターを追加します。
+ボタンをクリックしてBoolのパラメーターを追加します。
今回は、2つの衣装を切り替えるだけなので、1つのパラメーターを追加していきます。
Boolとは、真か偽のどちらかの値のみを扱う変数です。要するに、YesかNoかを設定できるパラメーターですね。

名前はわかりやすくしておきましょう。
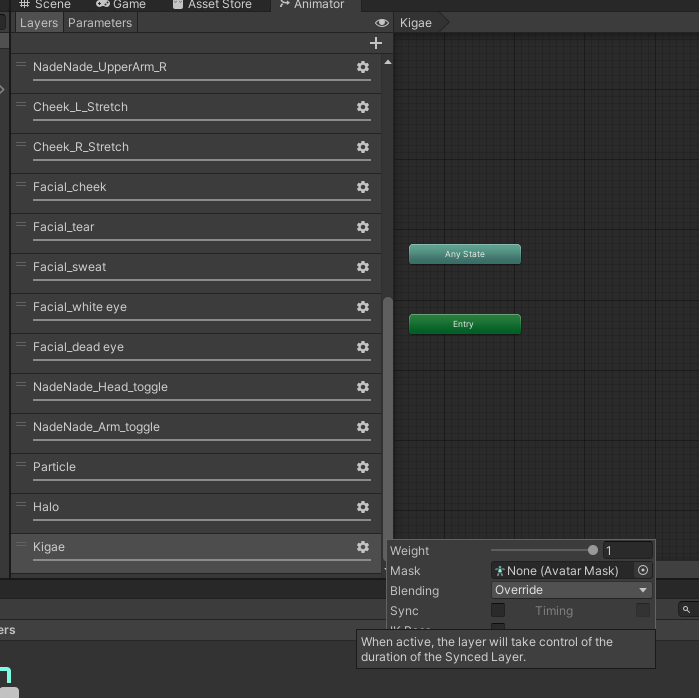
次に、Layersに新規レイヤーを追加します。

+ボタンで追加します。こちらも名前をわかりやすくしておきましょう。
右の歯車マークから、Weightを1にしておきましょう。
アニメーションの関係性を作成する

作成したKigaeレイヤーの中身に、アニメーションを追加していきます。
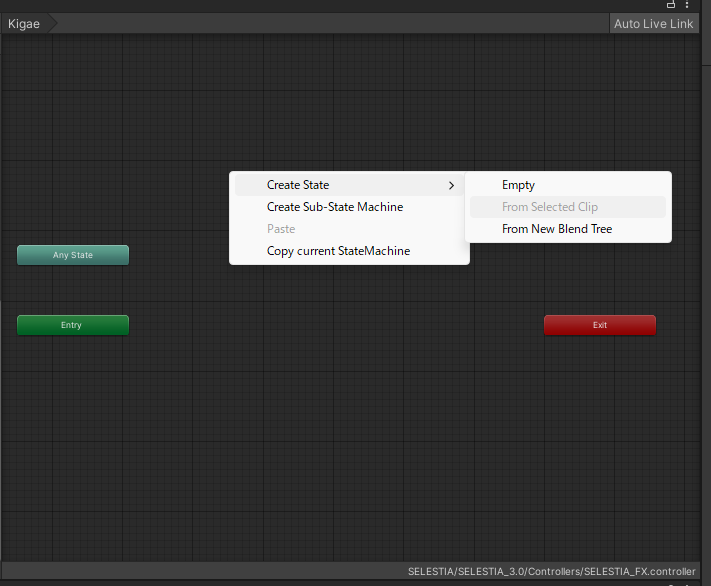
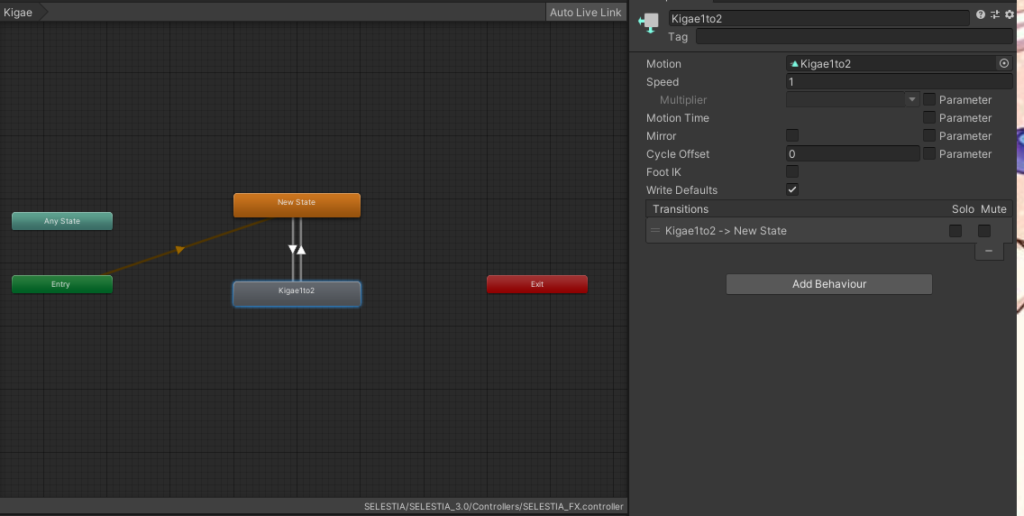
まず、右クリック→Create State → Emptyで空のステートを作成します。
そして、作成したアニメーションをドラッグ&ドロップで置きます。

さて、ここで私の間違いに気づく方もいらっしゃるかと思います。
はい、実はこれアニメーションはコーデ②を着るか着ない(①を着る)か、という設定で動作することになります。なので、アニメーションは1つで良かった訳ですね。
私もうっかり間違えてしまいましたので、一緒に覚えておきましょう。
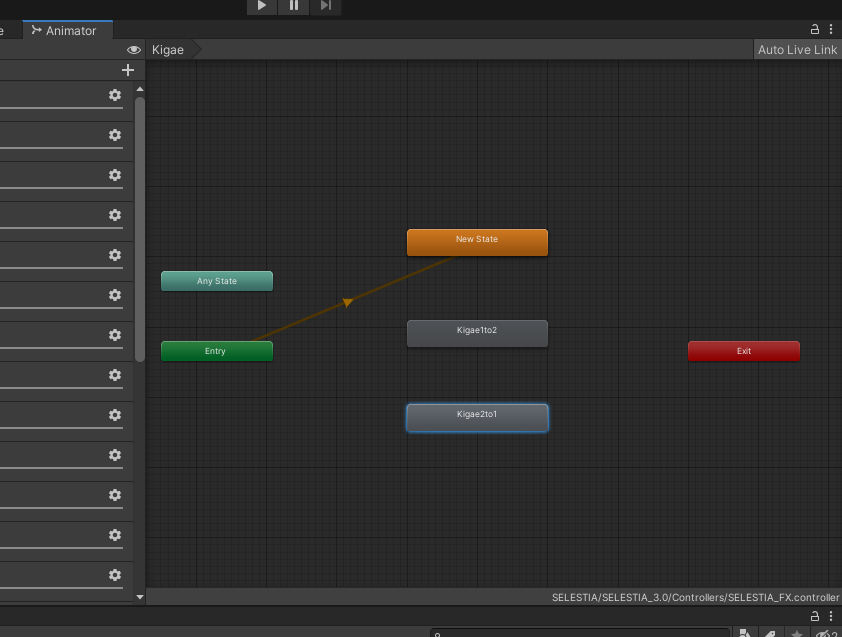
では、気を取り直して、アニメーションの関係性、ONにするかOFにするかの遷移、を作成していきます。

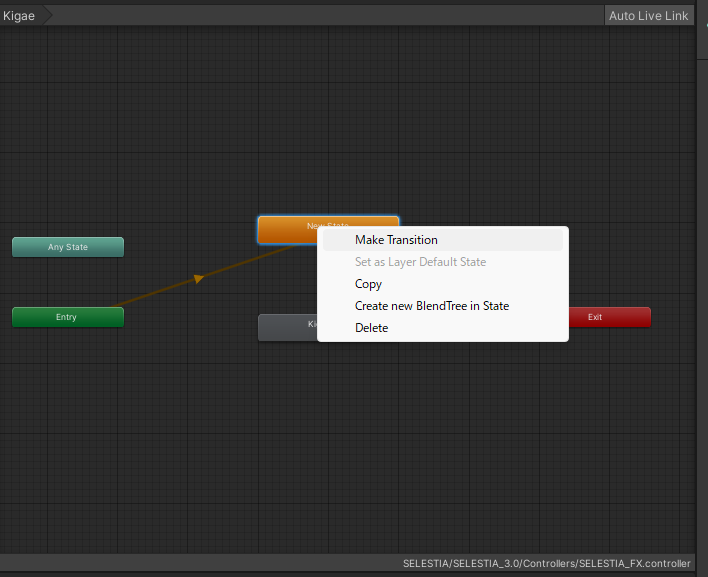
まずは、Emptyで作成したオレンジのNew Stateを右クリックして、Make Transitionを押します。
出てきた矢印線を、Kigae1to2に繋げます。
次にKigae1to2からも同じように矢印線を繋げます。

※Kigae1to2の設定は基本的に触りません。Write Defolutsにチェックを入れることは推奨されておりませんが、セレスティアはチェックオンで作成されているので、このチェックは外しません。アバターの設定に合わせてください。
アニメーションのオンオフ条件の設定

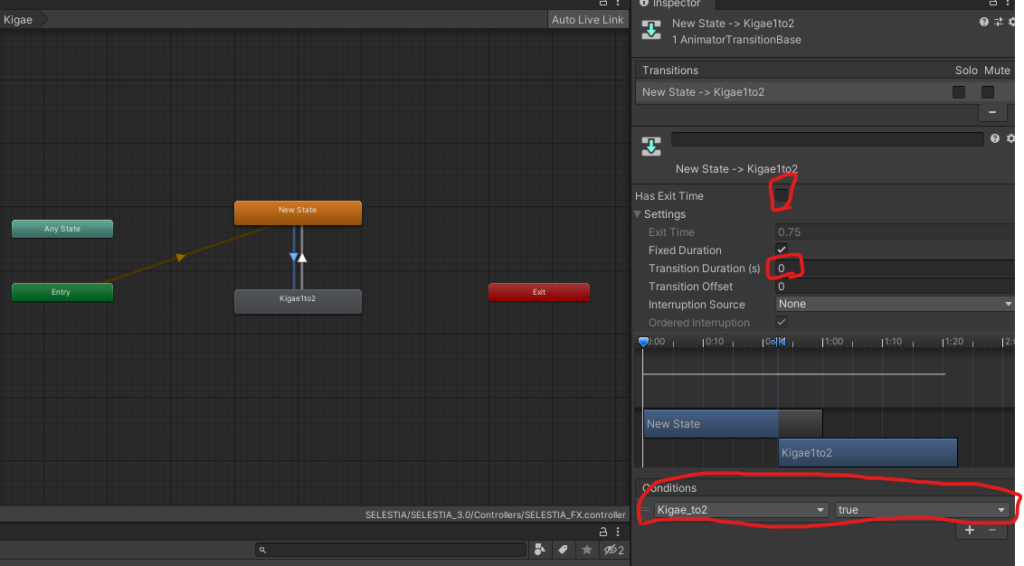
Kigae1to2へ向かう矢印をクリックして、上記のように設定をします。赤く囲ってある部分が、設定変更した部分です。
もう一つの矢印は、一番下の[True]の部分を[False]に設定します。
Expressionメニューのパラメーター追加
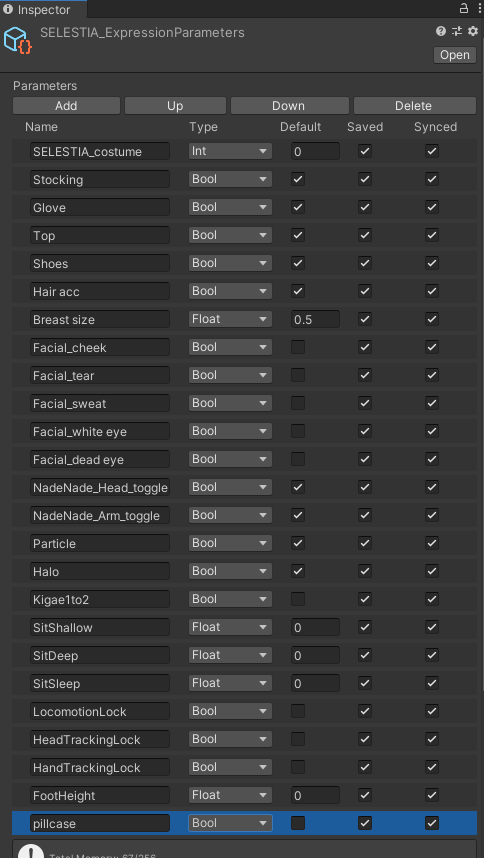
次に、アバターを選択して、Expressionメニューのパラメーターを追加します。

赤い線の引いてあるParamertersの方をダブルクリックします。

ADDをクリックしてパラメーターを追加します。名前は、Fxパラメーターと同じものにしましょう。
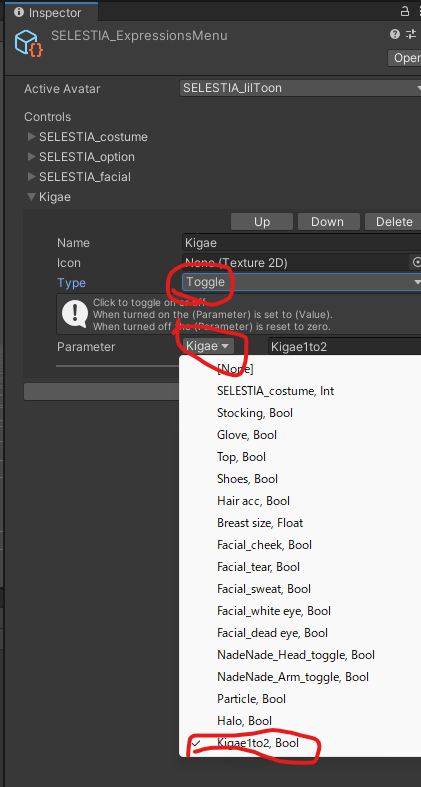
Expressionメニューへの追加
いよいよメニューへ設定を追加します。
先ほどのようにアバターを選択し、つぎはMenuをダブルクリックで開きます。

ADDをクリックして、上記のように設定します。この時のNameが、Exメニューに表示される名前です。
ここで先ほど追加したパラメーターが出てこない場合は、どこかでミスをしています。名前の設定などを確認しましょう。
以上で着替えの設定ができました!
アップロード
アップロード時に気を付けることが1つあります。コーデ②に着替えるアニメーションを導入しているので、コーデ①を着た状態でアップロードしましょう。

確認
それではVRChat内で確認していきます。


リングメニューが写っていませんが、無事にアニメーションで着替えることができました!
※今回の記事に使用している画像には一部誤りがございます。後日訂正いたします。
※ポイントは名前を同じにすることです。これを覚えておけば誤った画像に振り回されません。
以上!たかしぃでした~🌸