おはりょー🌸
来ましたね、SDKの更新が!今回の更新でガラッとアバターアップロード画面が変更になりましたので、解説していきます。
記事執筆時点の最新バージョンはSDK3.3.0です。
SDK3.3.0で何ができるの?

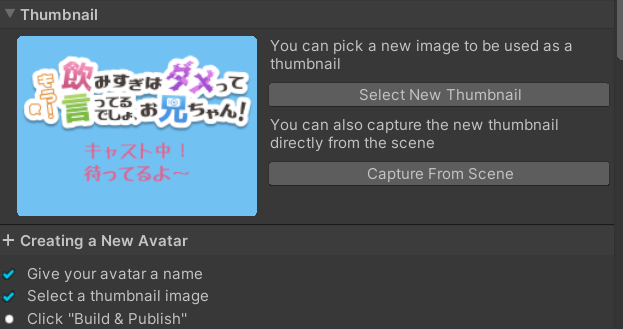
イベントキャスト中などは、イベントをアピールしたいですよね。上の画像は、私がキャストをやっているイベントのロゴを使ってサムネイル用に作ったものです。このをサムネイルにしたい……となったとき、今まではツールを使ったりしていましたが、SDK3.3.0では簡単にサムネイルを変更することができます。もちろん、従来通り、シーンの画像を使用することもできます。こちらも背景を変更できるようになったりしているので、解説していきますね。
アバターアップロード画面
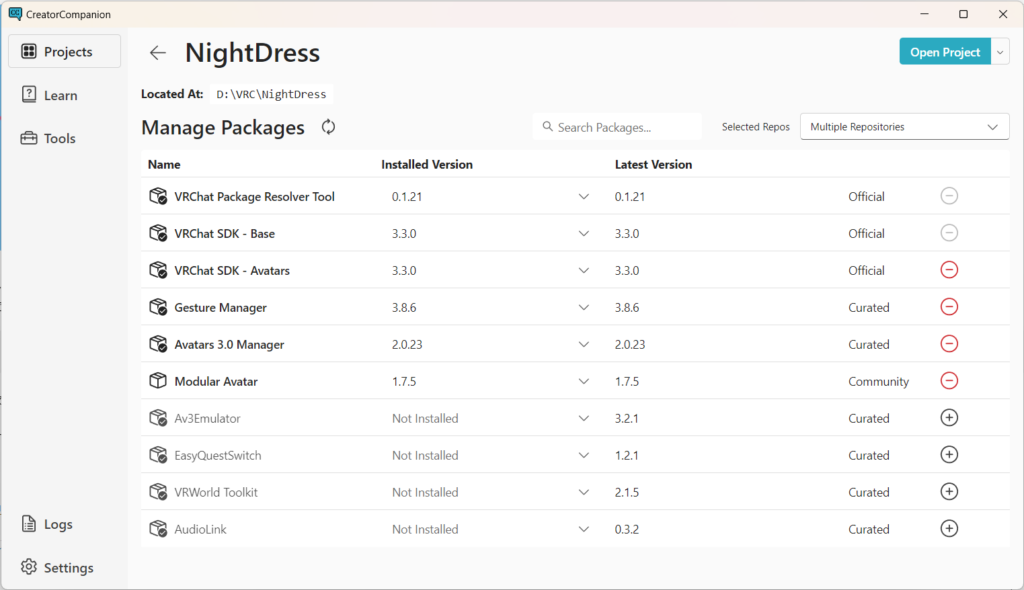
まず、プロジェクトを作成して、改変をするところまでは同じです。各種ツールなどにSDK3.3.0用のアップデートがある場合がありますので、確認しましょう。

VRChat SDK の Base と Avatars が3.3.0になっていることを確認します。既存のプロジェクトに対してアップデートする場合は必ずバックアップを取っておきましょう。
その後は、自由に改変などしましょう。
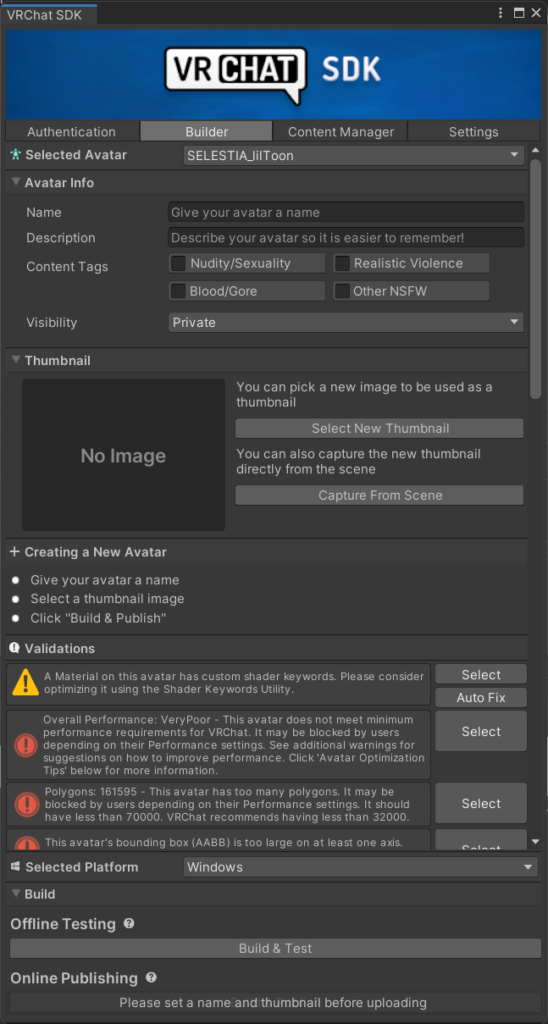
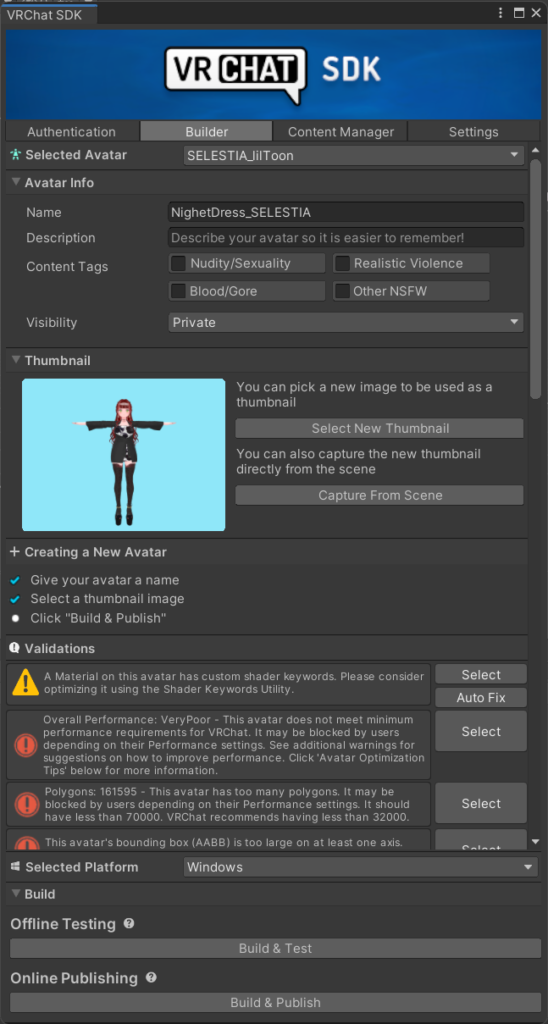
さて、アバターのアップロード画面はこのようになっています。

Avatar Info の部分が、今までビルド後に表示されていた名前などを入力する部分です。
Thumbnail の部分でサムネイルを設定します。
Validations の部分がビルド前のエラーチェックです。
Selected Platform で Windows か Android (Quest用) を選択します。
アップロードできるようになると、一番下に Build & Publish が表示され、アップロードできるようになります。
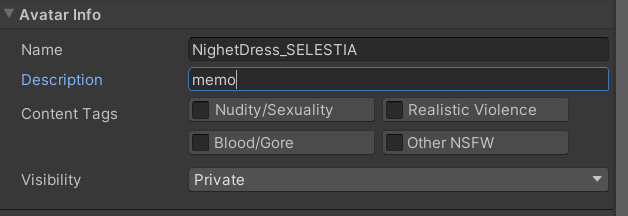
Avatar Info

Avatar Info の部分は上のようになっています。
Name:アバターの名前
Description:アバターの説明
Content Tags:アバターに含まれるNSFW要素のチェック(チェックを入れることはほとんどないはず)
Visibility:アバターが Private か Public かの選択。基本的に購入アバターはPrivateです。
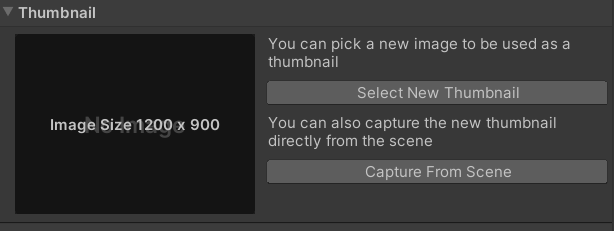
Thumbnail

Thumbnail の部分は上のようになっています。
Select New Thumbnail をクリックすると、サムネイル用の画像を選択できます。
Capture From Scene をクリックすると、従来のようにUnity上のカメラでサムネイルをキャプチャできます。
任意の画像をサムネイルに設定する
Select New Thumbnail をクリックすると、エクスプローラーが開きますので、サムネイルに設定したい画像を選択します。
すると、Build & Publish ができるようになるので、そのままアップロードします。

Unity画面をキャプチャしてサムネイルにする
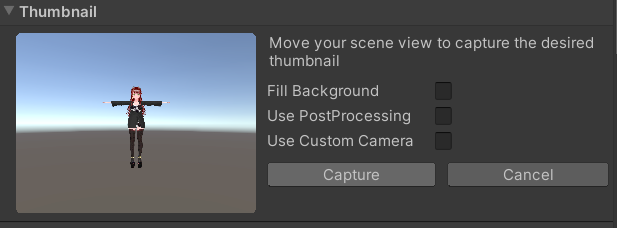
Capture From Scene をクリックすると以下のような画面になります。

メインカメラから見えている画面がキャプチャされます。
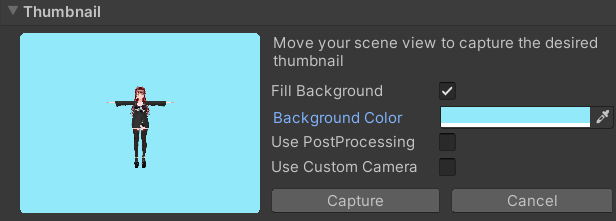
Fill Background を選択すると、背景色を好きな色に塗りつぶすことができます。

PostProcessing と Custom Camera は設定していないと使用しないと思いますので、割愛させてもらいますね。
サムネイルにしたい画面が決まったら必ず Capture をクリックしましょう。

名前とサムネイルが決定すると、Build & Publish ができるようになるので、そのままアップロードします。
VRChat内での見え方

VRChat内でのアバター選択画面では、このように見えます。
サムネイルを設定できるのめちゃくちゃ便利で嬉しいアプデですね!ただ、一部の人からはSDKをアップデートしたらプロジェクトが壊れたという報告もございますので、必ずバックアップを取りましょう!
記事のリクエストなどありましたらお気軽にお問合せやX(Twitter)のDMでお送りください。検討いたします。
FANBOXでリクエストしていただければ頑張って調べて書きますので、そちらもよろしくお願いいたします。
FANBOXは100円/月から応援していただけます。ご支援していただけると本当にありがたいです。
それでは!